UI动画
简述:UI动画简单的理解为通过给UI不同的组件设置位移,旋转,缩放,透明等一系列属性的动画,使UI界面的元素动起来,达到产品需求。也叫UI动效。、
1.UI动画面板介绍:
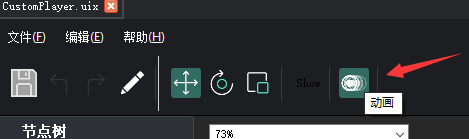
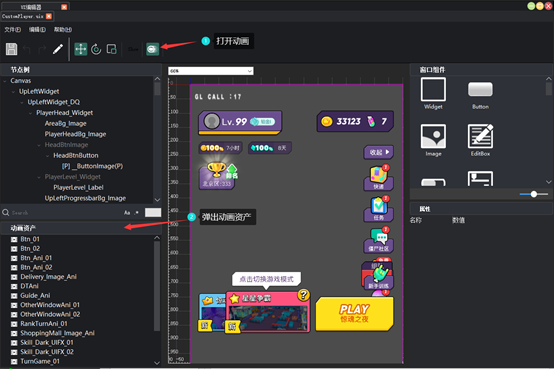
1.打开项目中已有的UI场景文件(.uix文件),点击工具栏的动画按钮

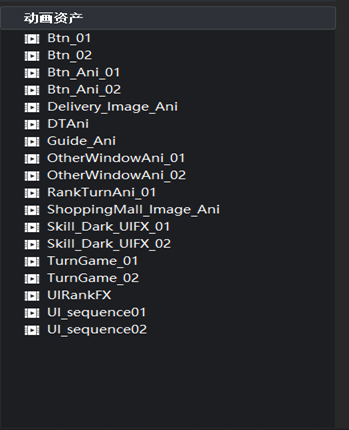
UI场景文件界面左下方,会弹出动画资产面板,动画资产里会显示已有的UI动画文件,格式为.uixanim。工程目录中存放位置默认与所打开的.uix文件相同

空白处右键,弹出新建,创建文件夹

新建:创建新的动画UI文件,默认目录与打开的.UIX文件相同。
创建文件夹:即创建一个空文件夹,UI动画文件可拖入文件夹内,方便资产管理。
2动画资产栏中,直接双击所选UI动画文件,即可打开UI动画面板

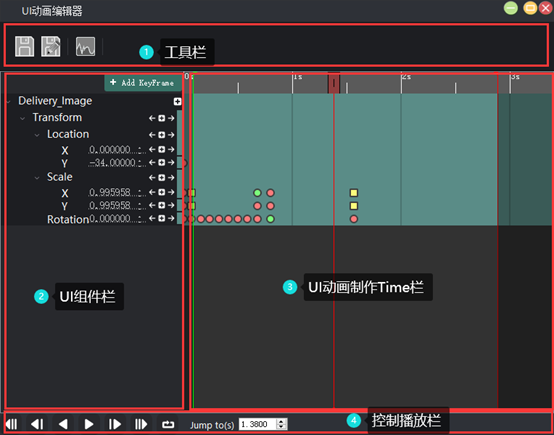
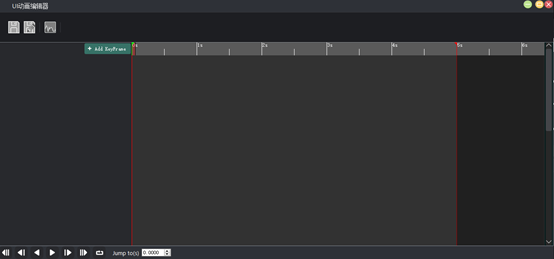
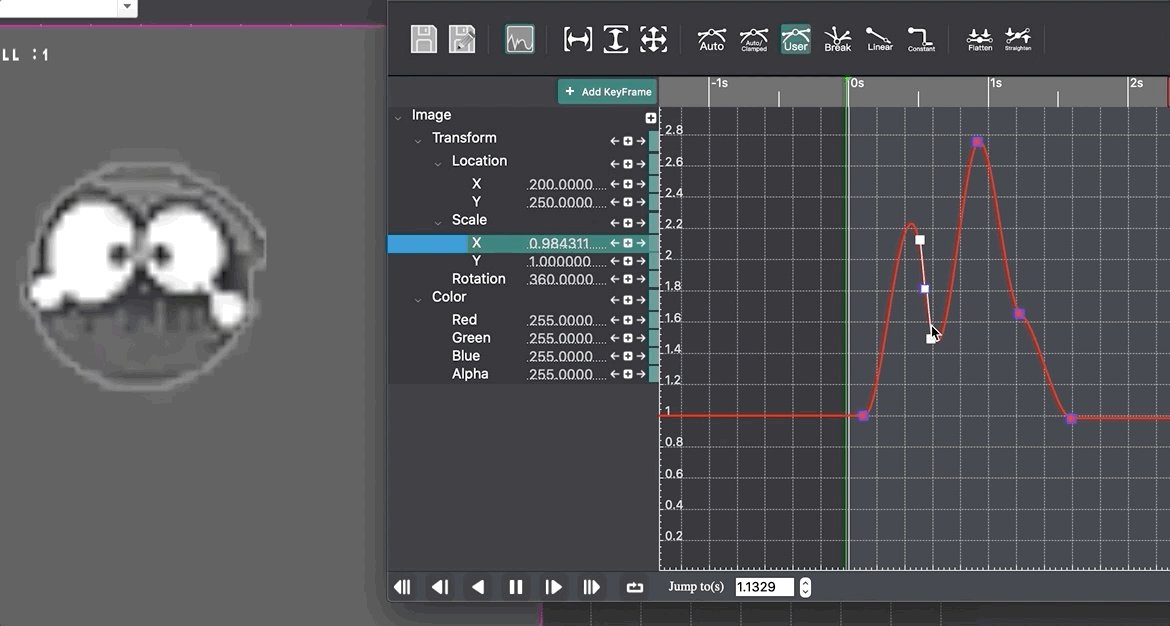
工具栏:

保存,另存为按钮

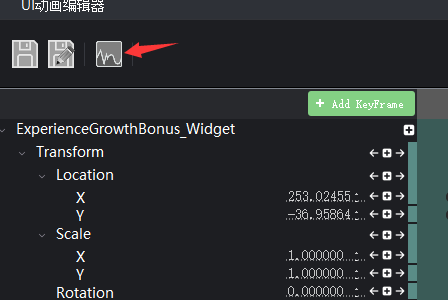
曲线按钮,点击打开后,面板会切换曲线编辑器,曲线编辑器与其它动画,特效曲线编辑器用法一致。

UI组件栏:参与UI动画制作的所有UI组件,都会显示在这里,可添加/删除组件。
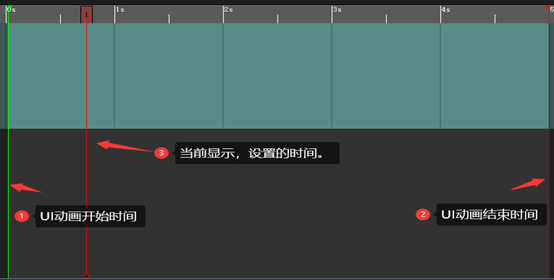
UI动画制作Time栏:像传统3d/2d动画制作的时间轴一样,可调整动画帧,动画时长等。

控制播放栏:控制UI动画播放。
3.UI动画工作流:
通过一个简单UI动画制作案例来了解工作流:
1.打开已新建好的.uix文件,并点击工具栏中动画按钮,弹出动画资产栏

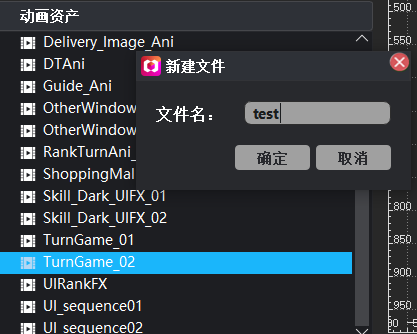
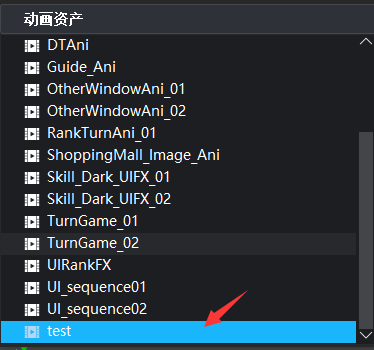
2.动画资产栏,空白处右键→新建。弹出新建框,命名,确定(这里以test命名举例)

3.此时,动画资产栏中最下方即出现新建的ui动画文件:test.在工程资产目录中,与uix文件同级下,也能找到新建的test.uixanim文件。但资产目录中是打不开的,只能uix界面里打开。

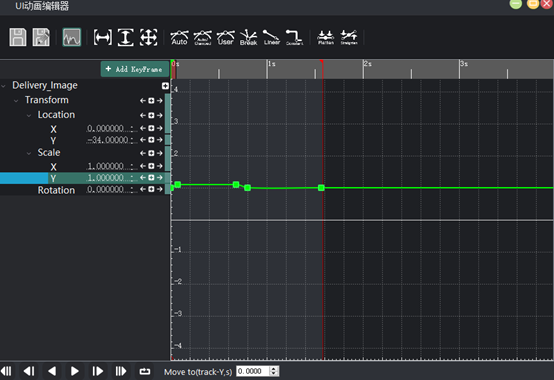
4.双击新建的text UI动画文件,打开UI动画编辑器:

5.添加要进行动画制作的ui节点。
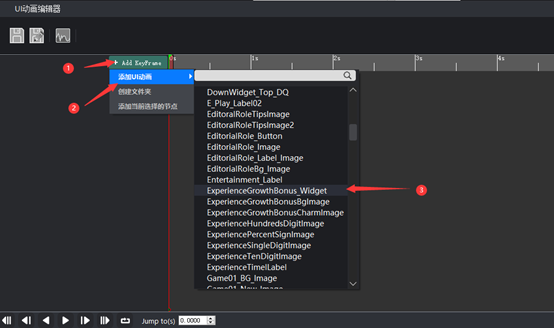
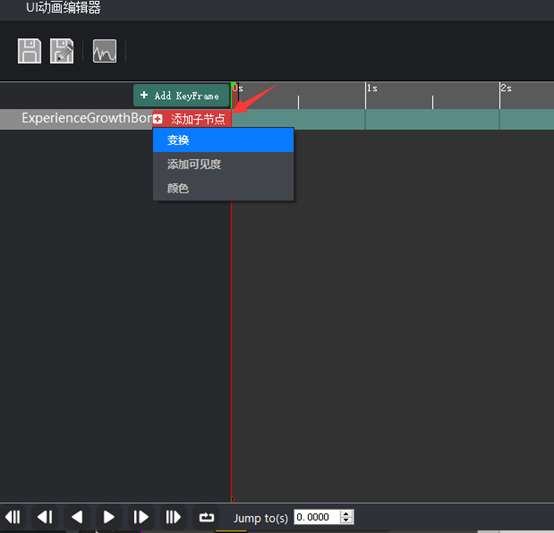
操作1:点击组件资产栏右上方+Add KeyFrame→2添加UI动画→选择存在uix中,需要做UI动画的节点。如下图。

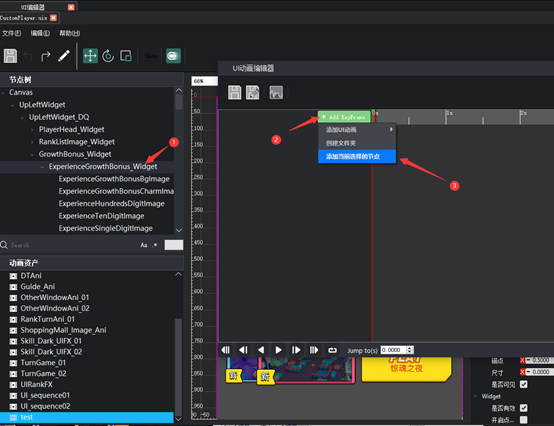
操作2:或者在ui编辑器中的节点数里,选中需要做动画的UI节点,再回到UI动画编辑器进行添加当前选择的节点,如下图

6.在已添加的UI节点后面,点 + 添加子节点,添加需要动画的UI属性

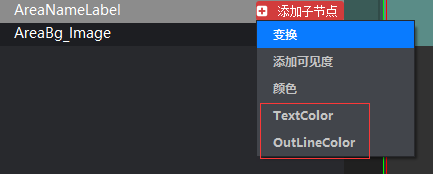
目前UI动画编辑器支持 变换;添加可见度;颜色 三种属性。
字体lable会多俩种颜色属性:字体颜色,外边框颜色

7.属性介绍
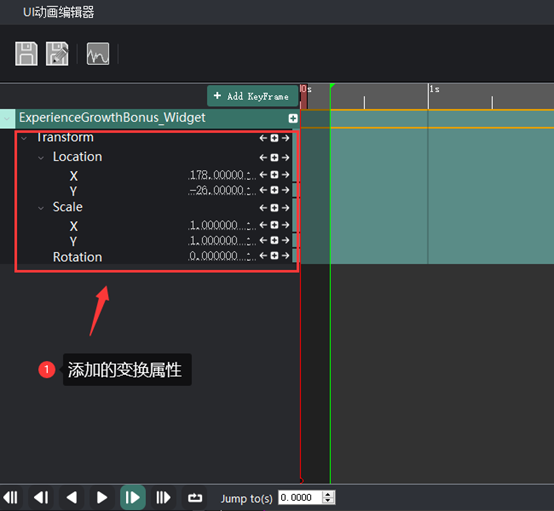
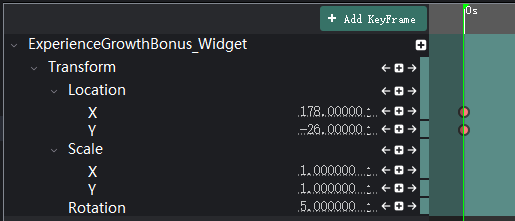
7.1变换属性包括:位置Location,缩放Scale,旋转Rotation三个属性

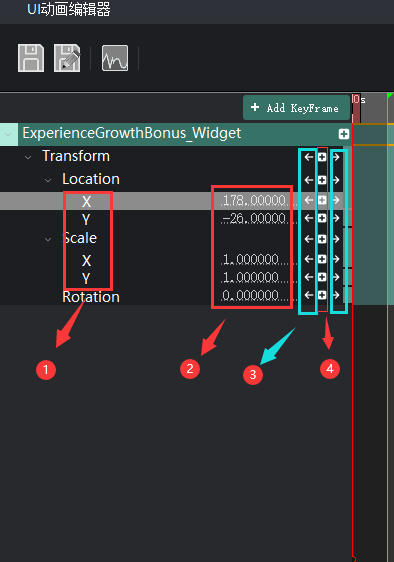
(下图①所示)位置与缩放中的x,y代表ui在2d平面内的横向与纵向的轴向。
(下图②所示)后面的数字代表当前ui节点在UI编辑器中的位置,旋转信息。
(下图③所示)后面的左箭头,右箭头代表向左移到关键帧,向右移到关键帧;
(下图④所示)+号代表添加关键帧

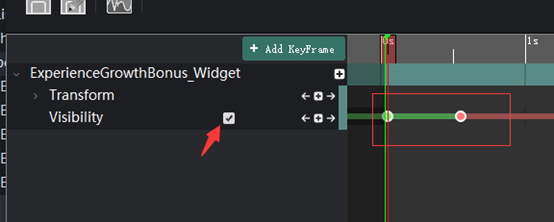
7.2可见度:对ui节点进行显示隐藏功能。
如下图,勾选为显示,不勾选为隐藏

勾选,添加关键帧为绿色,隐藏添加关键帧为红色。
7.3颜色:对UI节点进行颜色rgb变换,以及Alpha变换。

- UI动画关键帧:以位置属性为例。
8.1.把时间指针放到0s(或控制播放栏的moveto选项,直接输入0,如下图下方红箭头)点击location后面的“+“,会看到在location的x,y轴的时间轴内,出现红色圆点,即为关键帧。


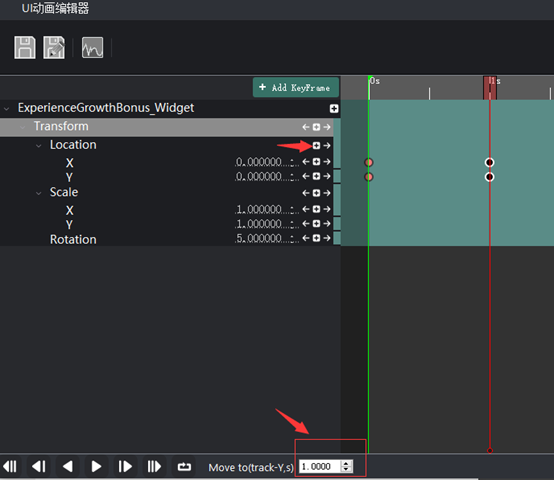
8.2.将时间指针放到1s(或直接下方moveto栏填写1).更改location的x.y值为0,此时,时间轴1s处,会自动记录更改后的关键帧。

这样我们就做了一个当前UI节点在0s时以原来位置(x=178,y=-26,单位像素),经过1s时间移动到到0.0点位置(x=0,y=0)的动画,动画总时长为1s
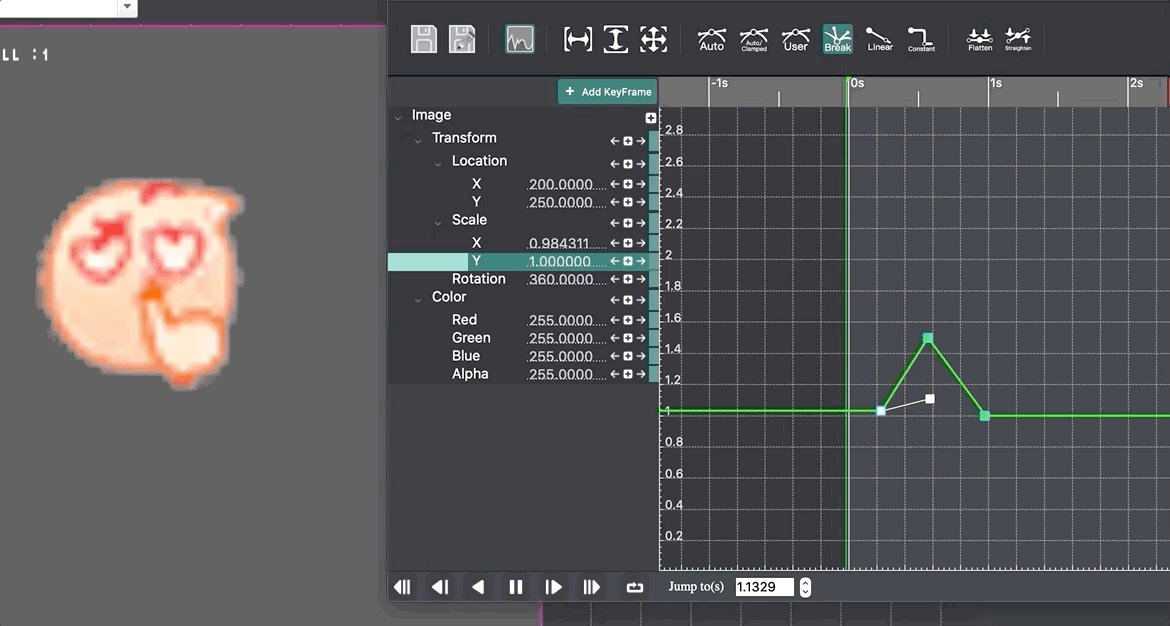
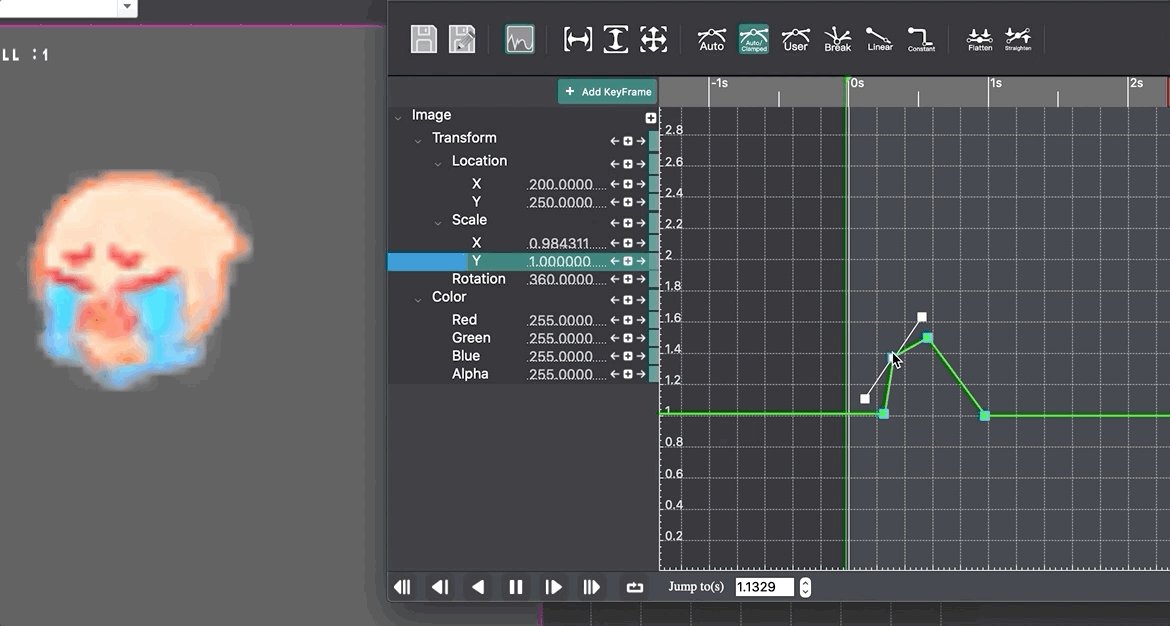
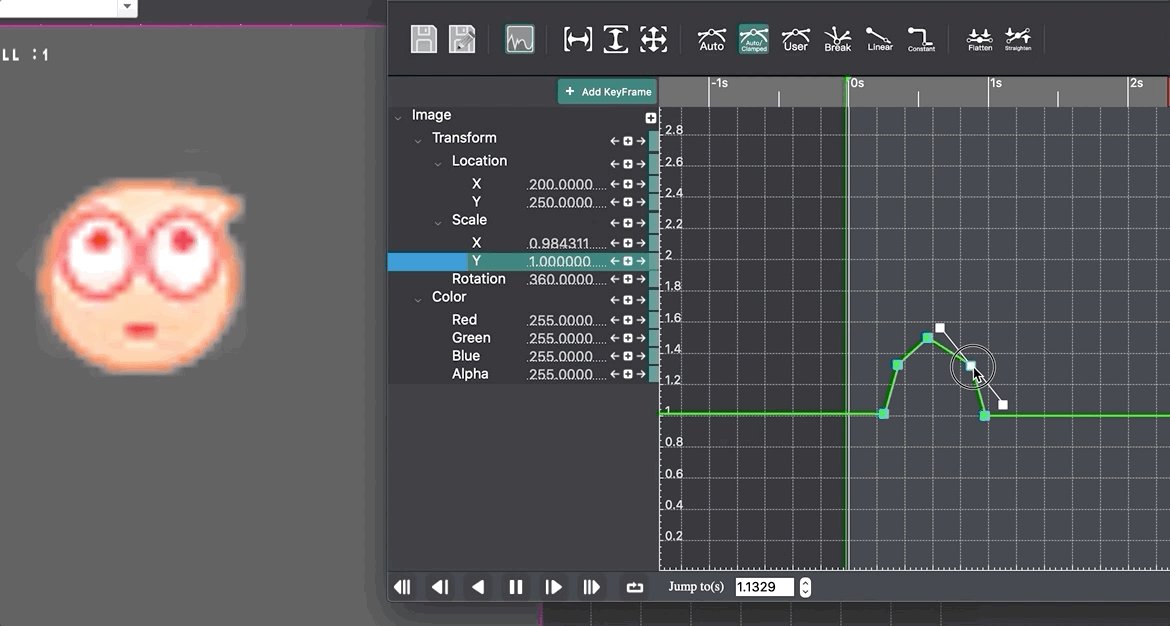
点击曲线按钮,即可调整运动曲线


注意:
1.在添加关键帧过程中,除了手动更改属性栏数值来添加关键帧以外,还可以直接UI编辑器中对UI节点进行位置拖拽,旋转,缩放等操作,然后手动在UI动画编辑器中点击“+“号来进行设置关键帧

2其它属性在制作关键帧过程中,操作方法一样。
9.UI动画制作完成后,点击保存。

再点击播放

即可再UI编辑器中,看到刚刚制作的UI动画。
10.之后如果修改UI动画,只需再UI编辑器的动画资产栏,双击打开要修改的UI动画文件,即可把UI动画文件在UI动画编辑器中打开,进行修改。

