UI场景组件(UISceneComponent)
1. UI场景资产编辑
对于UI场景组件所使用的UI场景文件(.uix)的编辑方式,详见:UI编辑器, 这里就不做过多的赘述了.
* 建议程序同学也看一下UI编辑器的使用, 更有利于程序开发
2. 在业务上编辑UI场景
一个完整的UI场景由多个UI节点组成。多个UI节点以树形结构组成了一颗UI节点树。一个UI场景有一个根节点, 这个根节点可以有零个或多个子节点, 其自节点也可以有零个或多个子节点.
对于UI场景的编辑,需要先获取到该节点树的根节点:
--加载UI场景:
local uiActor = world:CreateActor(XEUISceneActor.ACTOR_TYPENAME)
local comp = uiActor:GetRootComponent()
comp:LoadAsset("*.uix")
我们对UIActor进行了接口的封装, 所以上边的代码可以写成以下这样:
---创建UI场景
local uiActor = world:CreateActor(XEUISceneActor.ACTOR_TYPENAME);
---加载UI资源
uiActor:LoadAsset("*.uix");
我们需要获取到UIScene(根节点)以后才能对其子节点进行操作.
--获取UI根节点
local uiScene = comp:GetScene()
获取到UIScene以后, 我们让UIScene显示出来.
---显示UIScene
uiScene:Show();
下边获取UI节点, 各个种类的UI节点进行操作.
--获取各个具体的UI子节点
---@type XUINode
local node = uiScene:GetChildByNameRecrusive("NodeName")
下边我们介绍一下一些常用控件的使用方法
- XUINode: 所有UI控件的父类
获取节点的名字---创建一个UI节点 ---@type XUINode local pUINode = XUINode:Create(); ---将UINode加入到父节点下 node:AddChild(pUINode)
UINode获取和设置位置local szName = pUINode:GetName() ---设置节点名字 pUINode:SetName("UINodeName")
UINode获取和设置大小---获取相对于父节点的位置 ---@type XVECTOR2 local vPos = pUINode:GetPosition() ---也可以单独获取X坐标或者Y坐标 local fPosX = pUINode:GetPositionX() local fPosY = pUINode:GetPositionY() ---设置UINode相对父节点的坐标 pUINode:SetPosition(XVECTOR2(0, 0)) ---也可以单独设置X坐标或者Y坐标 pUINode:SetPositionX(0) pUINode:SetPositionY(0)
UINode获取和设置缩放---获取节点大小 ---@type XVECTOR2 local vSize = pUINode:GetContentSize() ---也可以单独获取宽度或者高度 local fWidth = pUINode:GetContentSizeX() local fHeight = pUINode:GetContentSizeY() ---设置节点大小 pUINode:SetContentSize(XVECTOR2(100, 50)); ---或者单独设置宽度或者高度 pUINode:SetContentSizeX(10) pUINode:SetContentSizeY(10)
UINode获取和设置锚点---获取节点缩放 ---@type XVECTOR2 local vScale = pUINode:GetScale() ---单独或者x缩放或y缩放 lcoal fScaleX = pUINode:GetScaleX() local fScaleY = pUINode:GetScaleY() ---设置UI节点缩放 pUINode:SetScale(XVECTOR2(1, 1)) pUINode:SetScaleX(1) pUINode:SetScaleY(1)
UINode设置和获取旋转角度---获取节点锚点 ---@type XVECTOR2 local vAnchorPoint = pUINode:GetAnchorPoint() ---设置节点锚点 pUINode:SetAnchorPoint(XVECTOR2(0.5, 0.5))
UINode设置和获取是否可见---获取节点旋转角度 local fRotation = pUINode:GetRotation() ---设置节点旋转角度 pUINode:SetRotation(fRotation)
节点的删除---@type boolean local bVisible = pUINode:IsVisible() pUINode:SetVisible(true)local pParent = pUINode:GetParent() ---删除子节点 pParent:RemoveChild(pUINode, true); ---删除全部子节点 pParent:RemoveAllChild(true); ---从父节点下移除 pUINode:RemoveFromParent(true) - XUIWidget: 没有什么什么特殊作用, 常用作父节点, 用来统一管理一些控件.
获取和设置Widget是否启用, 如果设置启用控件可以相应触摸事件, 如果禁用则不会相应触摸事件.---创建UIWidget local pWidget = XUIWidget:Create(); uiNode:AddChild(pWidget);
获取和设置控件颜色local bEnable = pWidget:IsEnabled() pWidget:SetEnabled(true)
XUIWidget获取和设置是否可以触摸以及触摸区域.---@type XCOLORBASE local vColor = pWidget:GetColor() pWidget:SetColor(XCOLORBASE(1, 1, 1, 1))local bTouchEnabled = pWidget:IsTouchEnabled() pWidget:SetTouchEnabled(ture) local vTouchArea = pWidget:GetTouchAreaSize() local vTouchOffset = pWidget:GetTouchAreaOffset() pWidget:SetTouchAreaSize(XVECTOR2(100, 100)) pWidget:SetTouchAreaOffset(XVECTOR2(0, 0)) ---添加触摸回调函数 pWidget:AddTouchEventListener(function(node, type) if type == XUIWidget.XUI_BEGAN then ---开始触摸 elseif type == XUIWidget.XUI_MOVED then ---移动 elseif type == XUIWidget.XUI_ENDED then ---抬起 elseif type == XUIWidget.XUI_CANCEL then ---取消 end end) ---添加点击回调函数 pWidget:AddClickedEventListener(function(node) ---点击到了 end) - XUIButton: 作为按钮具有点击功能, 可以设置按下和常规的图片.
XUIButton加载纹理local pButton = XUIButton:Create(); uiNode:AddChild(pButton);

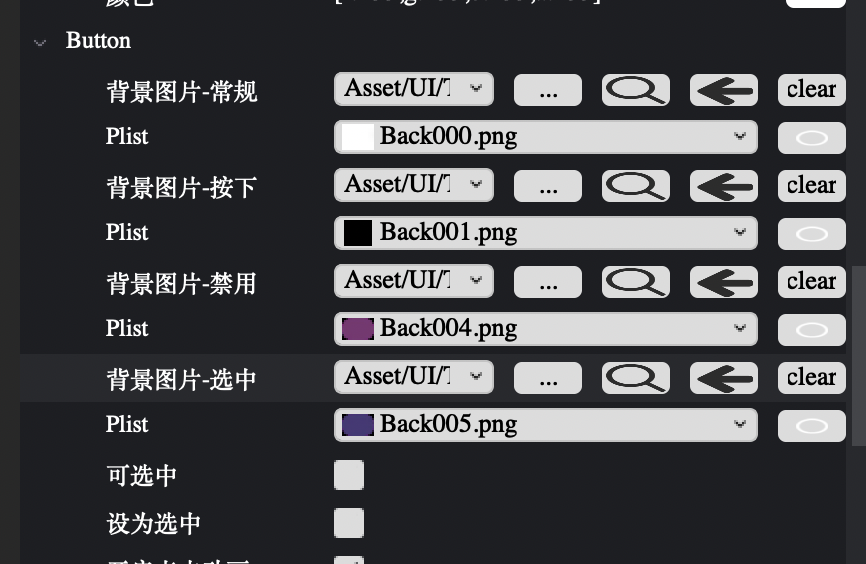
XUIButton播放音频pButton:LoadNormalTexture(szNormalPath) local szNormalPath = pButton:GetNormalTexture() pButton:LoadPressedTexture(szPressedPath) local szPressedPath = pButton:GetPressedTexture() pButton:LoadDisabledTexture(szDisabledPath) local szDisabledPath = pButton:GetDisabledTexture() pButton:LoadCheckedTexture(szCheckedPath) local szCheckedPath = pButton:GetCheckedTexture()---设置音频资源 pButton:SetAudioPath(szAudioPath) ---播放音频 pButton:PlayAudio() ---停止播放音频 pButton:StopAudio() ---设置音频触发类型 pButton:SetAudioTriggerType(eType) - XUIImage: 用来显示2D贴图.
XUIImage加载贴图local pImage = XUIImage:Create(); uiNode:AddChild(pImage);
在设置图片的时候我们有时会希望控件跟随图片的大小而变化---是否使用纹理 local bUseTexture = pImage:IsUseTexture() ---设置是否使用纹理 pImage:SetUseTexture(true) ---加载纹理 第一个参数nTag为纹理的索引值, 后续可以通过纹理索引值获取纹理进行操作 pImage:LoadTexture(0, szTexturePath) ---删除纹理 pImage:RemoveTexture(0) ---获取纹理数量 local nTextureNum = pImage:GetTextureNum() ---判断某索引的贴图是否存在 local bExist = pImage:IsTextureExisted(0);
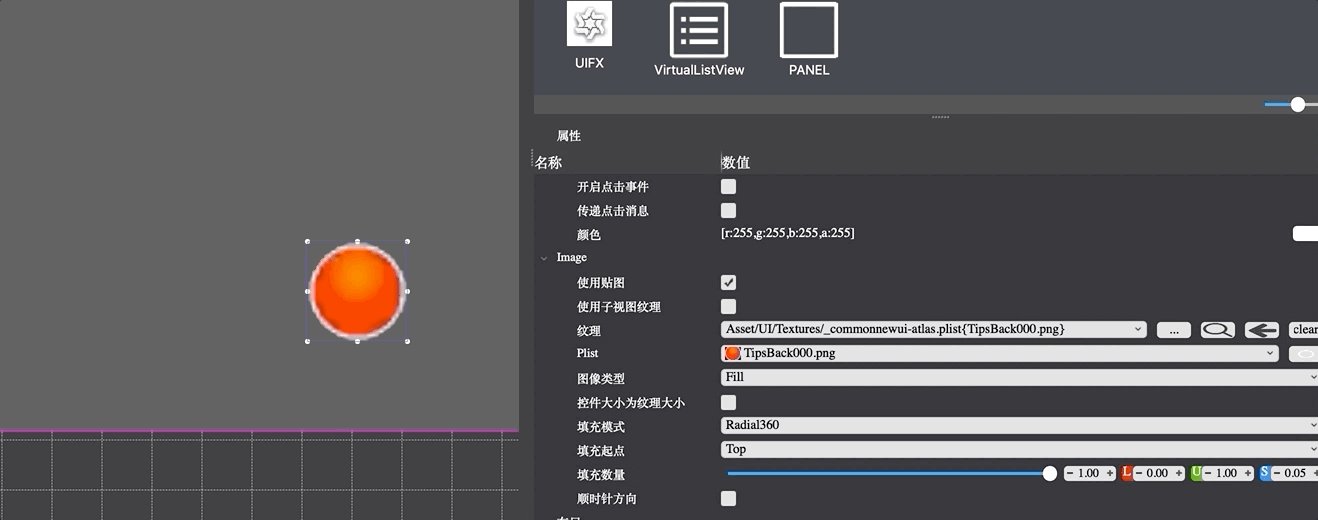
XUIImage的图片类型有三种---获取是否使用纹理尺寸 local bFollowTextureSize = pImage:IsFollowTextureSize() ---设置使用纹理尺寸 pImage:SetFollowTextureSize(true) ---设置图片是否左右旋转 pImage:SetFlipX(true)- Simple: 普通显示图片
- 9Slice: 九宫格显示(四角不会跟随控件拉伸, 左右两边的宽度不会跟随控件拉伸, 高度会跟随控件拉伸, 上下两边高度不会跟随控件拉伸, 宽度会跟随控件拉伸, 中间区域宽高都会跟随控件进行拉伸)
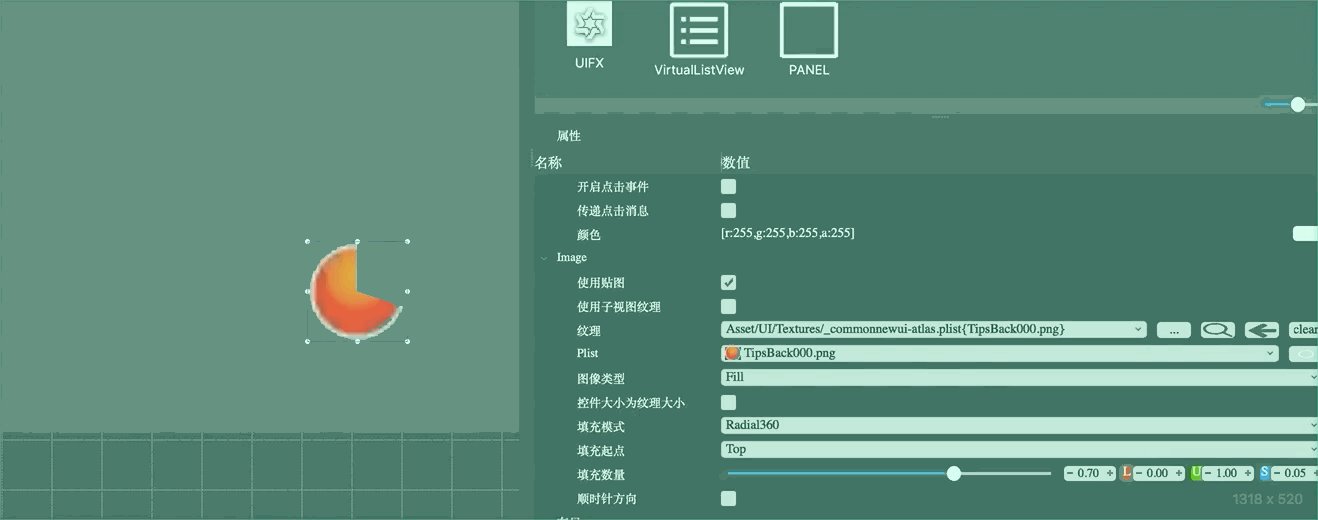
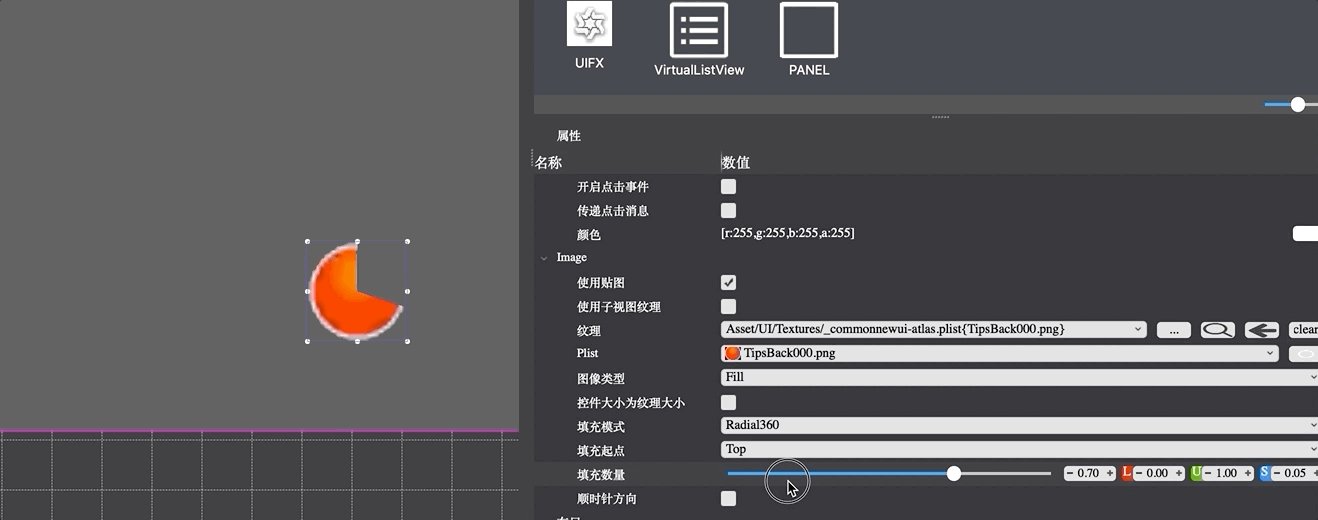
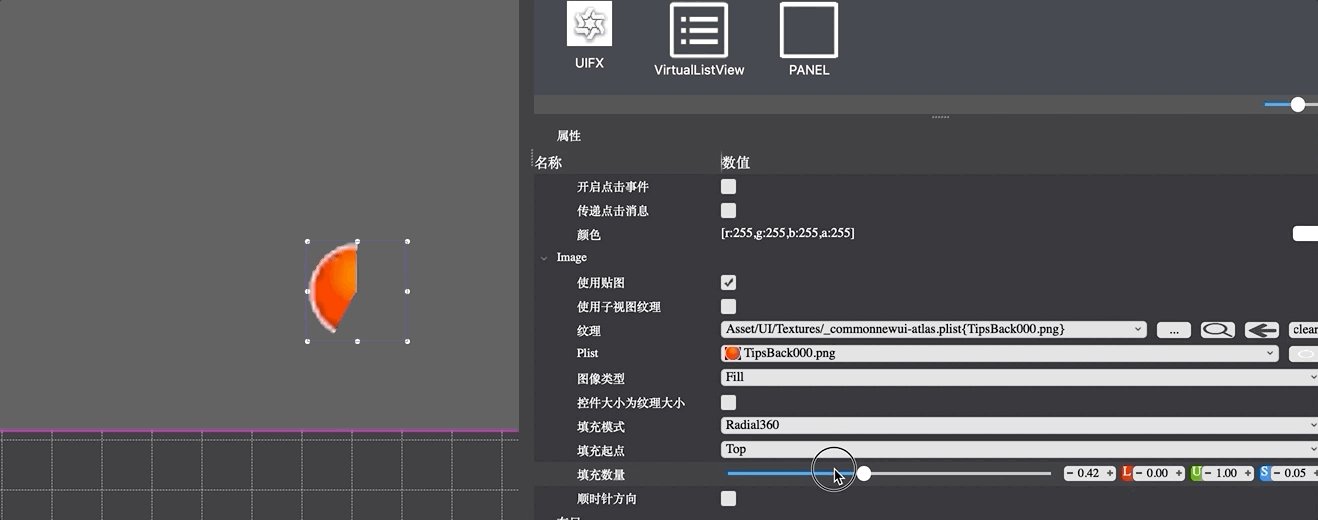
- Fill: 填充, 可以类似于ProgressBar那样设置进度, 范围0 - 1, 并且可以支持圆形进度/扇形进度等.

下边我们一起看代码是怎么设置的(我们还是建议大多数情况下图片显示由美术同学定).
XEngine还支持序列帧动画, 下边将介绍如何使用序列帧动画, 序列帧动画就是将一张texture等比分割成m * n个部分, 然后按照顺序每隔一段时显示其中一个区域.---设置图片类型为九宫格 pImage:SetImageType(XUIImage.Sliced); ---这边可以设置图片上下左右四个边的宽度范围都是(0, 1) pImage:SetSliceTop(0.5) pImage:SetSliceBottom(0.5) pImage:SetSliceLeft(0.5) pImage:SetSliceRight(0.5) ---设置图片类型为填充 pImage:SetImageType(XUIImage.Fill) ---设置填充模式 ---填充模式有五种: XUIImage.Horizontal XUIImage.Vertical XUIImage.Radial90 XUIImage.Radial180 XUIImage.Radial360 pImage:SetFillMode(XUIImage.Horizontal) ---获取填充模式 local eMode = pImage:GetImageFillMode() ---这是填充数值 pImage:SetFillAmount(0.5); ---设置填充起点 ---这里要注意不同的填充模式对应的起点枚举是不一样的, 详细可看API中XUIImage.lua pImage:SetHorizontalFillOrigin(XUIImage.Left)
---是否使用序列帧模式 local bUse = pImage:IsUseSequence() ---设置使用序列帧模式 pImage:SetUseSequence(true) ---设置序列帧UV 参数XVECTOR2, X值对应图片横向裁切个数 Y值对应图片纵向裁切个数 pImage:SetUVTile(XVECTOR2(16, 16)) ---获取序列帧UV ---@type XVECTOR2 local vUV = pImage:GetUVTile() ---设置序列帧帧数 pImage:SetSequenceFPS(60) ---获取序列帧帧数 local nFPS = pImage:GetSequenceFPS() ---设置序列帧真实播放帧数, 例如把一张图切成了2 * 3的图, 但是第六张图我们不想要. 那么我们可以设置参数为5 pImage:SetActualFrame(5) ---设置序列帧实际开始的帧数, 例如我们吧一张图切成了2 * 3的图, 但是我们不想要第一张图, 那么我们可以传2 pImage:SetActualFrameBegin(2) ---序列帧是否正在播放 local bPlaying = pImage:IsSequencePlaying() ---播放序列帧 pImage:PlaySequence(true) ---重置序列帧 将会恢复到初始状态 pImage:ResetSequence() ---其他一些不常用的接口可以查找API
- XUIEditBox: 可以支持文本输入的控件
XUIEditBox设置输入的文字以及获取输入的文字local pEditBox = XUIEditBox:Create() uiNode:AddChild(pEditBox)
XUIEditBox绑定输入事件local szText = pEditBox:GetText() pEditBox:SetText(szText)
XUIEditBox可以设置输入模式local pDelegate = XUIEditBoxDelegate() function pDelegate:EditBoxEditingBegin(editBox) ---输入开始 end function pDelegate:EditBoxTextChanged(editBox, str) ---输入文字改变 end function pDelegate:EditBoxEditingDidEndWithAction(pEditBox, eAction) if eAction == XUIEditBoxDelegate.XUI_TAB_TO_NEXT then ---按tab切换下一个 elseif eAction == XUIEditBoxDelegate.XUI_TAB_TO_PREVIOUS then ---切换到上一个 elseif eAction == XUIEditBoxDelegate.XUI_RETURN then ---点击return elseif eAction == XUIEditBoxDelegate.XUI_LOST_FOCUS then ---失去焦点 end end
XUIEditBox.XUI_ANY 支持输入任何内容
XUIEditBox.XUI_EMAIL_ADDRESS 支持邮件内容输入
XUIEditBox.XUI_NUMERIC 支持数字内容输入
XUIEditBox.XUI_PHONE_NUMBER 支持电话号码格式输入
XUIEditBox.XUI_URL 支持链接格式输入
XUIEditBox.XUI_DECIMAL 支持小数格式输入
XUIEditBox.XUI_SINGLE_LINE 单行文本输入
XUIEditBox还可以显示输入长度lcoal eMode = pEditBox:GetInputMode() pEditBox:SetInputMode(XUIEditBox.XUI_ANY)
XUIEditBox可以设置Return按钮的类型:local nMaxLen = pEditBox:GetMaxLength() pEditBox:SetMaxLength(nMaxLen)
XUIEditBox.XUI_DEFAULT 默认显示
XUIEditBox.XUI_DONE 显示确定
XUIEditBox.XUI_SEND 显示发送
XUIEditBox.XUI_SEARCH 显示搜索
XUIEditBox.XUI_GO 显示前往
XUIEditBox.XUI_NEXT 显示下一步
其余一些不常用的接口可以查询API.local eReturnType = pEditBox:GetReturnType() pEditBox:SetReturnType(XUIEditBox.XUI_NORMAL) - XUIProgressBar: 进度控件, 用来描述进度情况.
XUIProgressBar可以设置进度图片local pProgressBar = XUIProgressBar:Create() uiNode:AddChild(pProgressBar)
XUIProgressBar设置和获取进度pProgressBar:LoadTexture(szTexture) local szTexture = pProgressBar:GetImage()
---设置进度方向 pProgressBar:SetDirection(XUI_LEFT) local eDirection = pProgressBar:GetDirection() ---设置进度 pProgressBar:SetPercent(10) local fPercent = pProgressBar:GetPercent() ---绑定进度改变事件 pProgressBar:AddValueChangedListener(function(pProgressBar, fCurrentValue) ---进度改变了 end) - XUISlider: 滑动控件, 可以通过拖动滑块改变进度值

XUISlider加载纹理local pSlider = XUISlider:Create() uiNode:AddChild(pSlider)
XUISlider设置进度---设置滑块纹理 ---常规 pSlider:LoadBallNormalTexture(szTexture) local szTexture = pSlider:GetBallNormalTexture() ---按下 pSlider:LoadBallPressedTexture(szTexture) local szTexture = pSlider:GetBallPressedTexture() ---不可用 pSlider:LoadBallDisabledTexture(szTexture) local szTexture = pSlider:GetBallDisabledTexture() ---设置进度条纹理 pSlider:LoadProgressBarTexture(szTexture) local szTexture = pSlider:GetProgressBarTexture()
XUISlider设置球大小---设置最大进度 pSlider:SetMaxPercent(100) ---获取当前进度 local nPercent = pSlider:GetPercent() ---设置进度 pSlider:SetPercent(nPercent) ---添加事件监听 pSlider:AddEventListener(function(pSlider, type) ---进度改变了 end)pSlider:SetBallSize(XVECTOR2(10, 10)) - XUILabel:用来显示文字, 目前支持系统文字, TTF字和图片字体
XUILabel可以设置文字字体, 大小, 颜色, 描边和阴影等---创建显示TTF的Label local pLabel = XUILabel:CreateWithTTF(); ---创建显示系统文字的Label local pLabel = XUILabel:CreateWithSystemFont() ---创建显示图片文字的Label local pLabel = XUILabel:CreateWhithImageFont() uiNode:AddChild(pLabel)
还有一些TTF字体支持的设置字间距,行间距等---设置字体路径 pLabel:SetFontPath(szPath) local szPath = pLabel:GetFontPath() ---切换到系统字体 pLabel:ChangeToSystemFont() ---设置字体颜色 pLabel:SetTextColor(XCOLORBASE(1,1,1,1)) ---设置渐变色 ---设置上边颜色 pLable:SetTextUpperColor(XCOLORBASE(1,1,1,1)) ---设置下边颜色 pLabel:SetTextLowerColor(XCOLORBASE(1,1,1,1)) ---设置描边颜色 pLabel:SetOutlineColor(XCOLORBASE(1,1,1,1)) ---设置描边宽度 pLabel:SetOutlineSize(1)---字间距 pLabel:SetAdditionalKerning(1) ---行间距 pLabel:SetLineSpacing(1) XUICheckBox: 多选框, 用来标记是否选中
---XUICheckBox继承自XUIAbstractCheckButton, 查询API的时候找不到的API可以到XUIAbstractCheckButton查找 local pCheckBox = XUICheckBox:Create() uiNode:AddChild(pCheckBox)XUICheckBox设置纹理
---加载普通状态背景纹理 pCheckBox:LoadBackGroundTexture(szTexture) local szTexture = pCheckBox:GetBackGroundTexture() ---加载选中状态背景纹理 pCheckBox:LoadBackGroundSelectedTexture(szTexture) local szTexture = pCheckBox:GetBackGroundSelectedTexture() ---加载勾选选中状态纹理 pCheckBox:LoadFrontCrossTexture(szTexture) local pTexture = pCheckBox:GetFrontCrossTexture()XUICheckBox添加多选框事件监听器
pCheckBox:AddCheckBoxEventListener(function(pCheckBox, type) if type == XUICheckBox.SELECTED then ---选中了 elseif type == XUICheckBox.UNSELECTED then ---没选中 end end)XUIRadioButton和XUIRadioButtonGroup: 单选按钮, RadioButton通常会和RadioButtonGroup一起使用
local pRadioButton = XUIRadioButton:Create() uiNode:AddChild(pRadioButton) local pRadioButtonGroup = XUIRadioButtonGroup:Create() uiNode:AddChild(pRadioButtonGroup); ---需要将创建好的RadioButton加入到Group中 pRadioButtonGroup:AddRadioButton(pRadioButton)XUIRadioButton设置纹理的方法和XUICheckBox一样, 因为他们都继承自XUIAbstractCheckButton.
XUIRadioButtonGroup选择功能.---设置XUIRadioButtonGroup选中一个 ---下边这俩选中都会触发事件的 ---通过RadioButton选 pRadioButtonGroup:SetSelectedButton(pRadioButton) ---通过索引选(索引从0开始) pRadioButtonGroup:SetSelectedButton(0) ---有时我们不想触发事件 ---通过RadioButton选 pRadioButtonGroup:SetSelectedButtonWithoutEvent(pRadioButton) ---通过索引选 pRadioButtonGroup:SetSelectedButtonWithoutEvent(0) ---获取一下当前选中的RadioButton local pSelectedButton = pRadioButtonGroup:GetSelectedRadioButton() ---获取一下选中的索引 local nSelectedIndex = pRadioButtonGroup:GetSelectedRadioButtonIndex() ---有时后 我们是不允许没有选中的 所以我们可以设置不允许没有选中 pRadioButtonGroup:SetAllowedNoSelection(false) ---添加RadioButtonGroup的事件监听器 pRadioButtonGroup:AddEventListener(function(pRadioButton, index, type)) ---单选按钮改变 endXUILayout: 用于布局的组件, 可以快速排布UI.
pLayout = XUILayout:Create() uiNode:AddChild(pLayout)XUILayout修改排版属性
---设置四边留白填充大小 pLayout:SetPadding(fLeft, fRight, fTop, fBottom) ---也可以分开设置 pLayout:SetLeftPadding(fLeft) pLayout:SetRightPadding(fRight) pLayout:SetTopPadding(fTop) pLayout:SetBottomPadding(fBottom) ---留白的属性同样可以通过GetXXX()方法获取 例如 local fLeft = pLayout:GetLeftPadding() ---边框列白设置好以后, 我们可以设置Layout中控件的间距 pLayout:SetSpaceX() pLayout:SetSpaceY() ---还可以设置排序顺序 pLayout:SetOrder(XUILayout.XUI_NORMAL) ---是否裁切子控件 pLayout:EnableClipping(bEnabled) ---设置裁切类型 pLayout:SetClippingType(XUILayout.XUI_INVERSE)XUIScrollView和XUIListView:
这两个控件都可以实现列表中滑动的效果, 他们的却别在于: XUIListView可以支持自动排布子节点, XUIScrollView想排布子节点需要自己计算位置, 看起来XUIListView像是XUIScrollView和XUILayout功能的结合, 从继承关系上来看XUIListView继承于XUIScrollView, XUIScrollView继承于XUILayout.- XUIScrollView:
设置ScrollView滑动属性local pScrollView = XUIScrollView:Create() uiNode:AddChild(pScrollView);
XUIScrollView添加删除节点---设置内部容器尺寸如果大于ScrollView的大小, 控件将支持滑动 pScrollView:SetInnerContainerSize(XVECTOR2(500, 500)) ---设置滑动方向 ---XUIScrollView.XUI_VERTICAL设置竖直方向滑动 ---XUIScrollView.XUI_HORIZONTAL设置水平方向滑动 ---XUIScrollView.XUI_BOTH水平+竖直方向滑动 pScrollView:SetDirection(XUIScrollView.XUI_VERTICAL) ---设置滑动惯性 pScrollView:SetInertiaScrollEnabled(true)
在代码中控制ScrollView滑动:---插入一个节点 pScrollView:InsertChild(index, pChild)
ScrollView可以添加滚动事件监听---滚动到各个位置 第一个参数是时间, 第二个参数是滚动速度是否衰减 pScrollView:ScrollToBottom(fTime, bAttenuated) pScrollView:ScrollToTop(fTime, bAttenuated) pScrollView:ScrollToLeft(fTime, bAttenuated) pScrollView:ScrollToRight(fTime, bAttenuated) pScrollView:ScrollToTopRight(fTime, bAttenuated) pScrollView:ScrollToTopLeft(fTime, bAttenuated) pScrollView:ScrollToBottomLeft(fTime, bAttenuated) pScrollView:ScrollToBottomRight(fTime, bAttenuated) ---滚动到百分比位置 pScrollView:ScrollToPercentHorizontal(fPercent, fTime, bAttenuated) pScrollView:ScrollToPercentVertical(fPercent, fTime, bAttenuated) ---直接跳转到指定位置 pScrollView:JumpToBottem() pScrollView:JumpToTop() pScrollView:JumpToLeft() pScrollView:JumpToRight()pScrollView:AddScrollViewEventListener(function(pScrollView, type) ---type的类型: ---滚动到最上边 ---XUIScrollView.SCROLLVIEW_EVENT_SCROLL_TO_TOP ---滚动到最下边 ---XUIScrollView.SCROLLVIEW_EVENT_SCROLL_TO_BOTTOM ---滚动到最左边 ---XUIScrollView.SCROLLVIEW_EVENT_SCROLL_TO_LEFT ---滚动到最右边 ---XUIScrollView.SCROLLVIEW_EVENT_SCROLL_TO_RIGHT ---正在滚动 ---XUIScrollView.SCROLLVIEW_EVENT_SCROLLING ---到达最上边后开始回弹 ---XUIScrollView.SCROLLVIEW_EVENT_BOUNCE_TOP ---到达最下边的时候开始回弹 ---XUIScrollView.SCROLLVIEW_EVENT_BOUNCE_BOTTOM ---到达最左边的时候开始回弹 ---XUIScrollView.SCROLLVIEW_EVENT_BOUNCE_LEFT ---到达最右边的时候开始回弹 ---XUIScrollView.SCROLLVIEW_EVENT_BOUNCE_RIGHT ---开始滚动 ---XUIScrollView.SCROLLVIEW_EVENT_SCROLLING_BEGAN ---滚动结束 ---XUIScrollView.SCROLLVIEW_EVENT_SCROLLING_ENDED ---自动滚动结束 ---XUIScrollView.SCROLLVIEW_EVENT_AUTOSCROLL_ENDED end) - XUIListView在XUIScrollView的基础上多了以下的功能, 其余的功能和XUIScrollView是一样的.
XUIListView提供了一些管理子控件的接口.local pListView = XUIListView:Create() uiNode:AddChild(pListView)
XUIListView自动排布节点时设置节点间距等属性---在尾部插入一个节点 pListView:PushBackCustomItem(pItem); ---在指定位置插入一个节点 下边两个方法是一样的效果 pListView:InsertCustomItem(index, pItem) pListView:InsertChild(index, pChild) ---移动某个item到指定位置 pListView:MoveItem(nCurrentIndex, nTargetIndex) ---获取指定位置的Item pListView:GetItem(nIndex) ---删除最后一个Item pListView:RemoveLastItem()---设置Item之间的间距 pListView:SetItemsMargin(fMargin) ---设置留白填充, 和XUILayout一样 pListView:SetPadding(fLeft, fTop, fRight, fBottom) ---子节点自适应宽高 pListView:AutoFitWidthOrHeight() - UIFX: 提供播放2D特效的功能
设置播放粒子特效local pFX = XUIFxWrapper:Create() uiNode:AddChild(pFX)---加载资源 pFX:SetFxPath(szFxPath) ---设置渲染顺序 ---0: 在UI之前渲染, 2: 在UI之后渲染 pFX:SetLayer(0) ---设置自动播放 pFX:SetAutoPlayState(true) ---停止播放 pFX:FxStop() ---暂停播放 pFX:FxPause() ---播放 pFX:FxPlay() ---重新播放 pFX:FxRestart()
还有的一些UI小技巧可以查看UI系统

