Lua代码开发
Lua是一种轻量小巧的脚本语言, 这边我们不会对Lua进行详细的介绍了. 引擎是支持Lua语言开发的, 并且MagicCube编辑器也支持编辑Lua脚本.
1. MagicCube中Lua脚本编辑
当我们创建好Lua项目之后, 会在项目根目录下生成app.lua脚本, 我们一般将app.lua作为项目的入口脚本.
在Asset/Scripts文件夹下生成了项目名 + App.lua文件, app.lua中一般会require这个脚本. 这个脚本一般会编辑引擎的委托.
---创建一个Delegate
local App = {}
---Delegate需要包含以下几个方法
function App.onStart()
---游戏启动方法
end
function App.onResume()
---游戏继续时调用 从后台切回游戏时
end
function App.onPause()
---游戏暂停时调用 当游戏进入后台时
end
function App.onEnd()
---游戏结束时调用
end
---给XEngine设置Delegate
xe.AppDeleggate = App
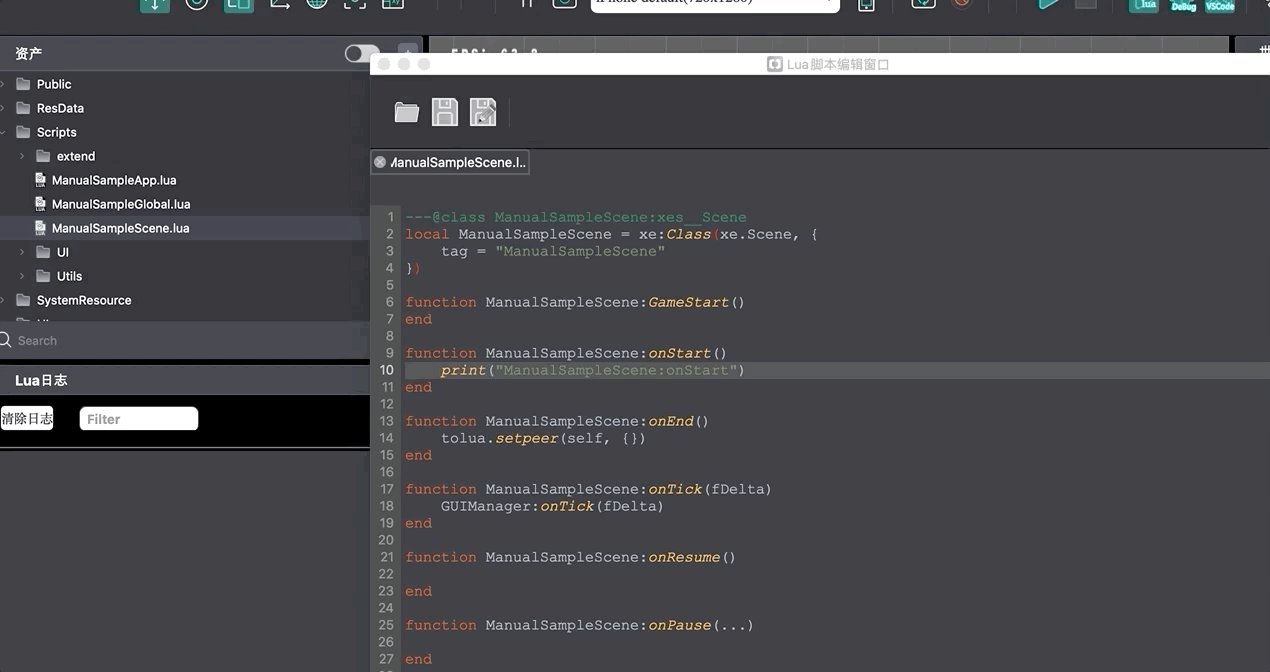
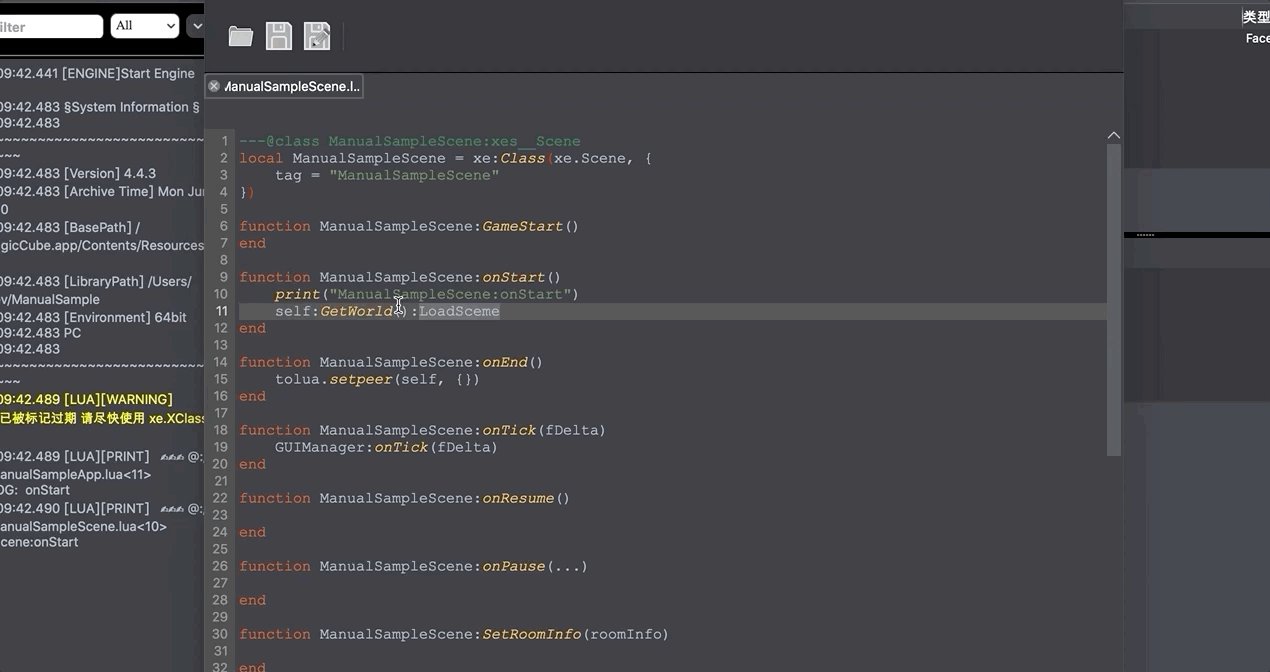
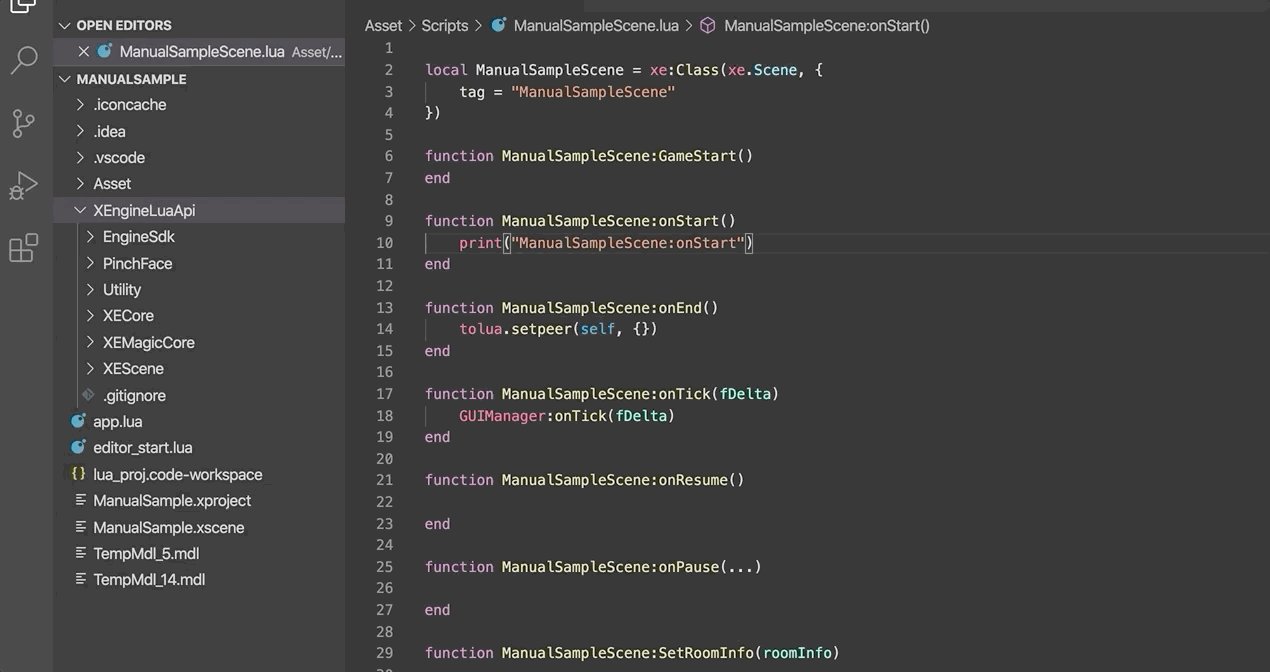
在Asset/Scripts文件夹下还会生成一个"项目名 + Scene.lua"的脚本, 这个脚本为场景脚本.
---创建一个Scene继承于xe.Scene
local ManualSampleScene = xe:Class(xe.Scene, {
tag = "ManualSampleScene"
})
---Scene可以重写以下几个方法
function ManualSampleScene:GameStart()
---在游戏启动的时候调用
end
function ManualSampleScene:onStart()
---在场景加载后调用
print("ManualSampleScene:onStart")
end
function ManualSampleScene:onEnd()
---在场景销毁时调用
end
function ManualSampleScene:onTick(fDelta)
---场景加载后每帧调用
end
function ManualSampleScene:onResume()
---场景继续运行时调用
end
function ManualSampleScene:onPause(...)
---场景暂停时调用
end
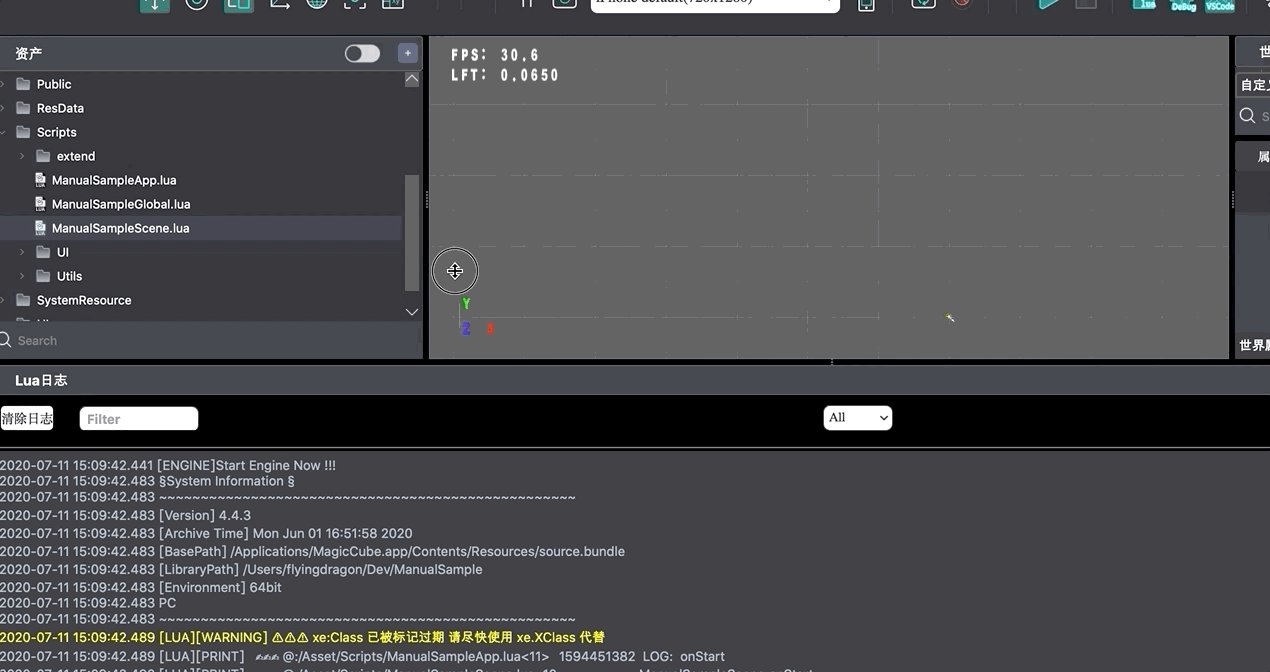
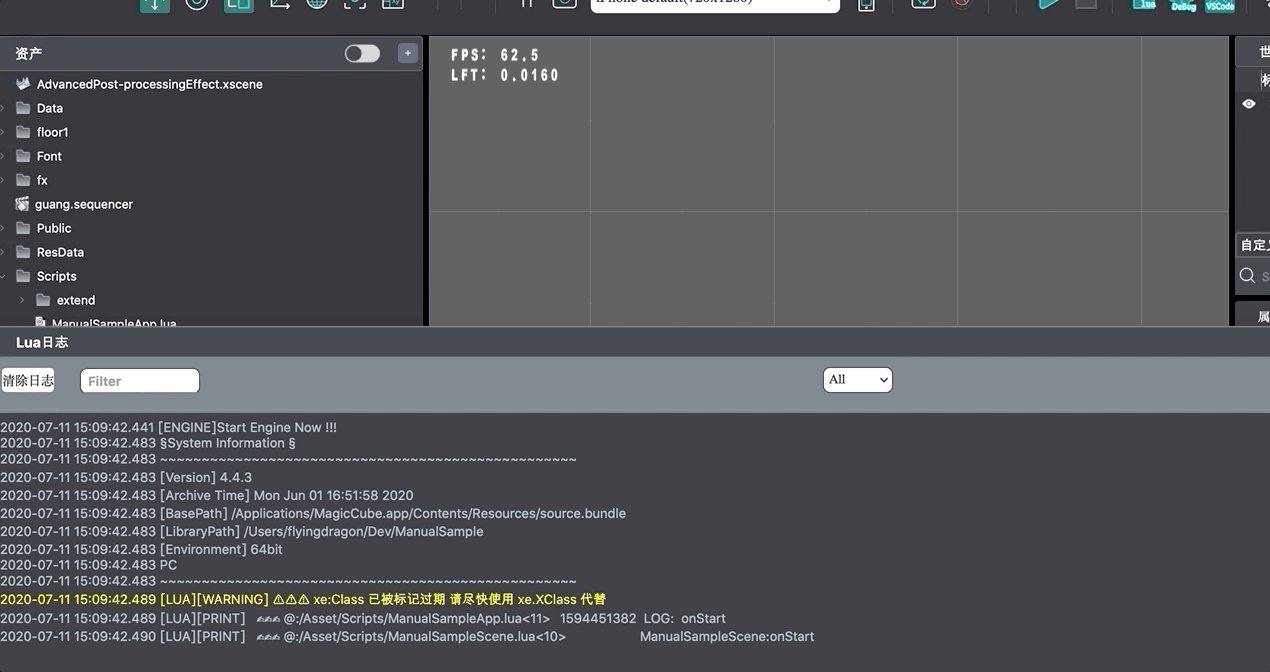
这时我们看看游戏运行的效果
这里我们看到了在onStart方法中print的内容, 查看输出内容的详细介绍可以参考查看日志

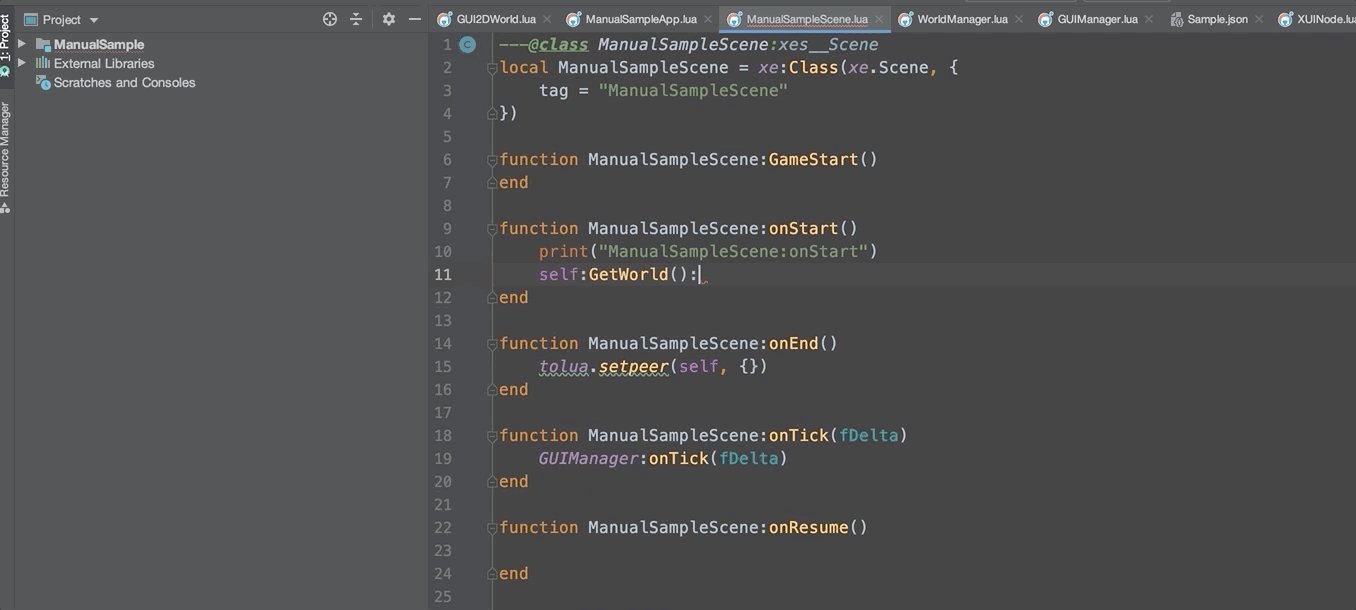
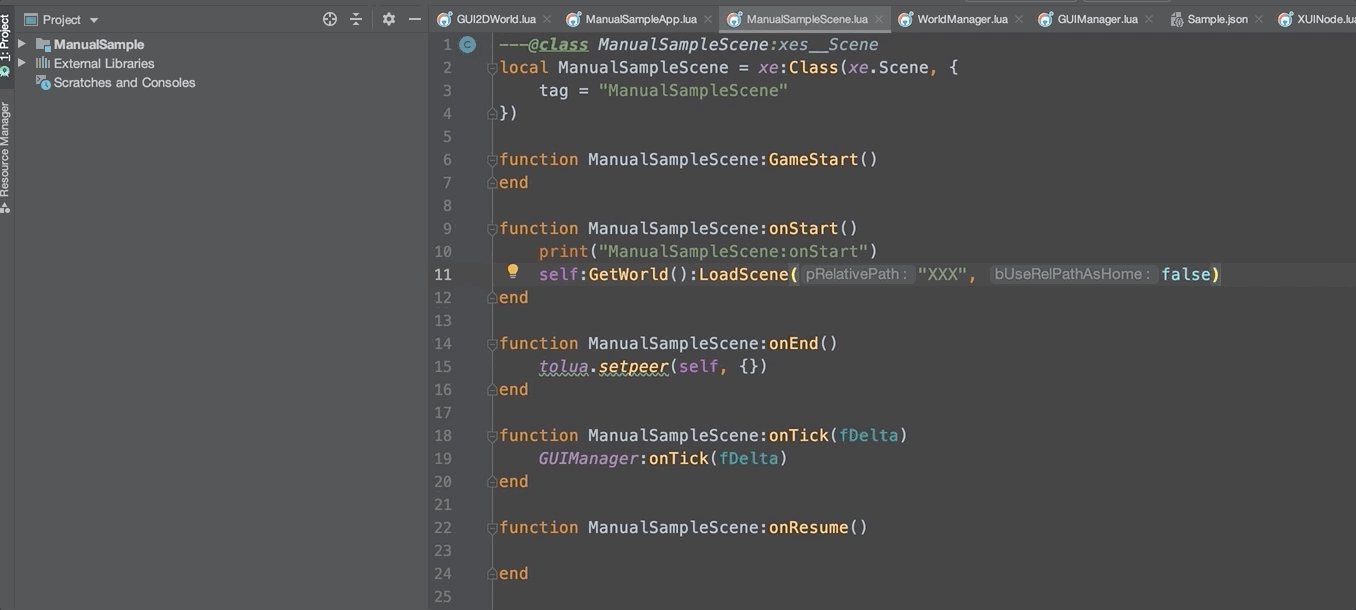
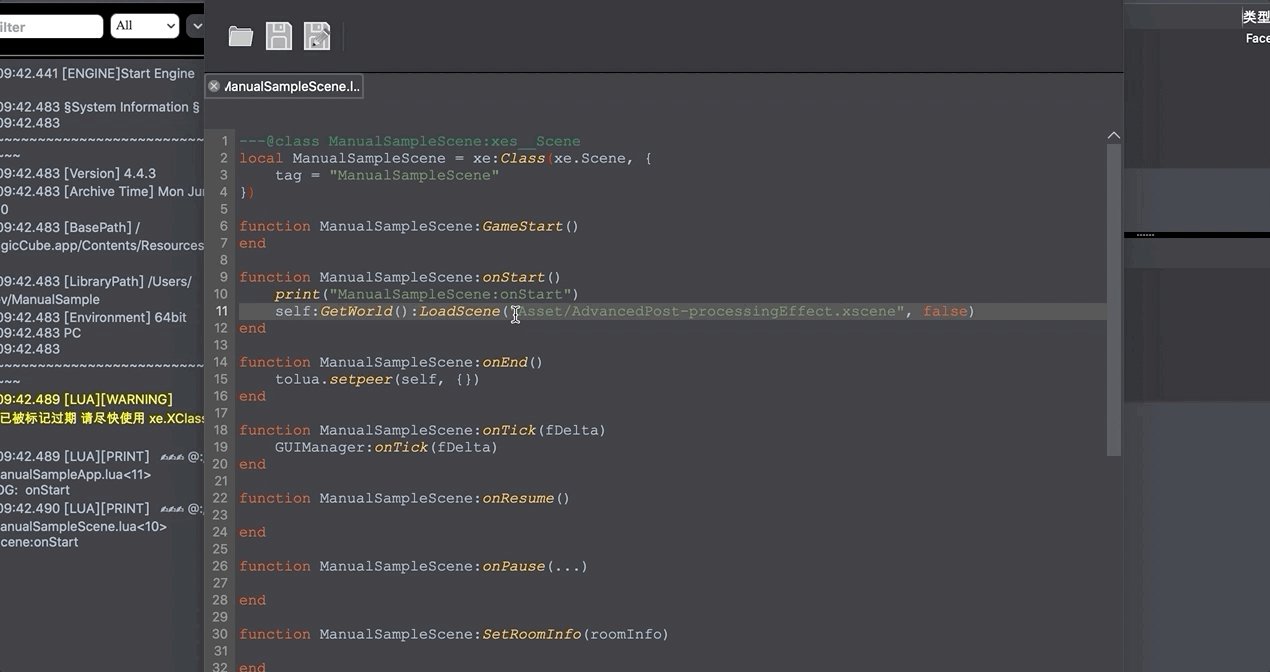
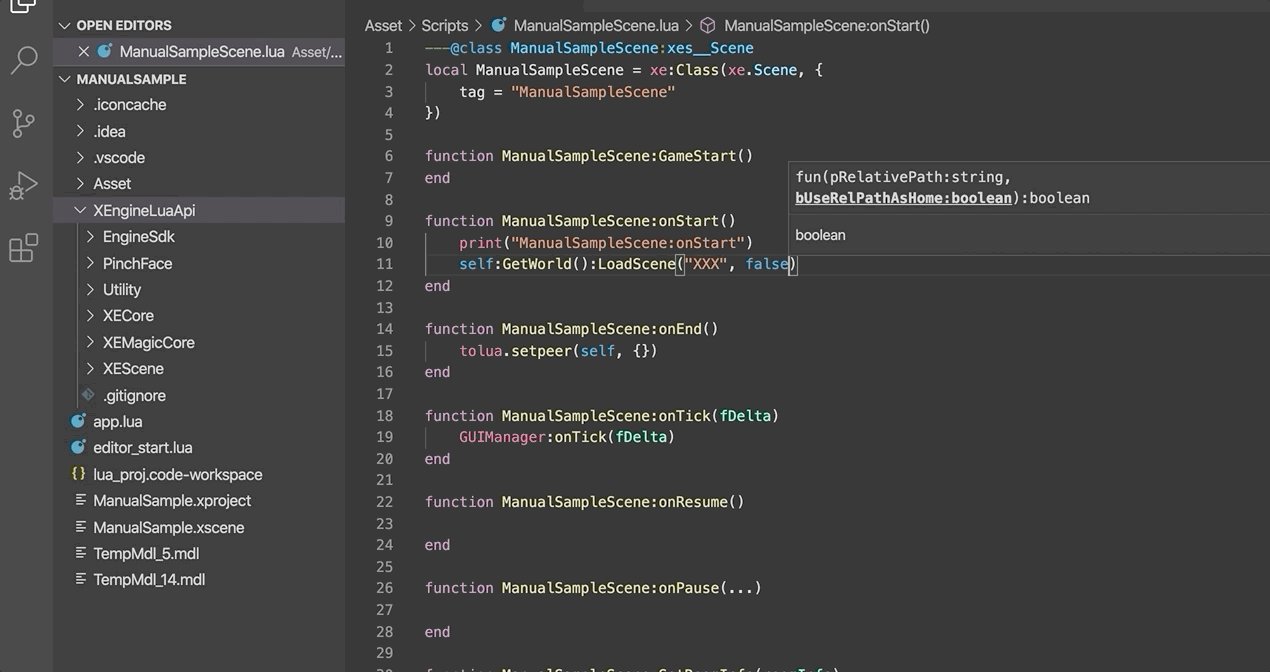
但是现在游戏里是什么都看不到的, 那是因为我们没有加载场景资源, 我们从编辑器中打开ManualSampleScene.lua脚本, 然后开始编辑, 这边我们加载了一个场景资源.

2. 在其他编辑器中编辑
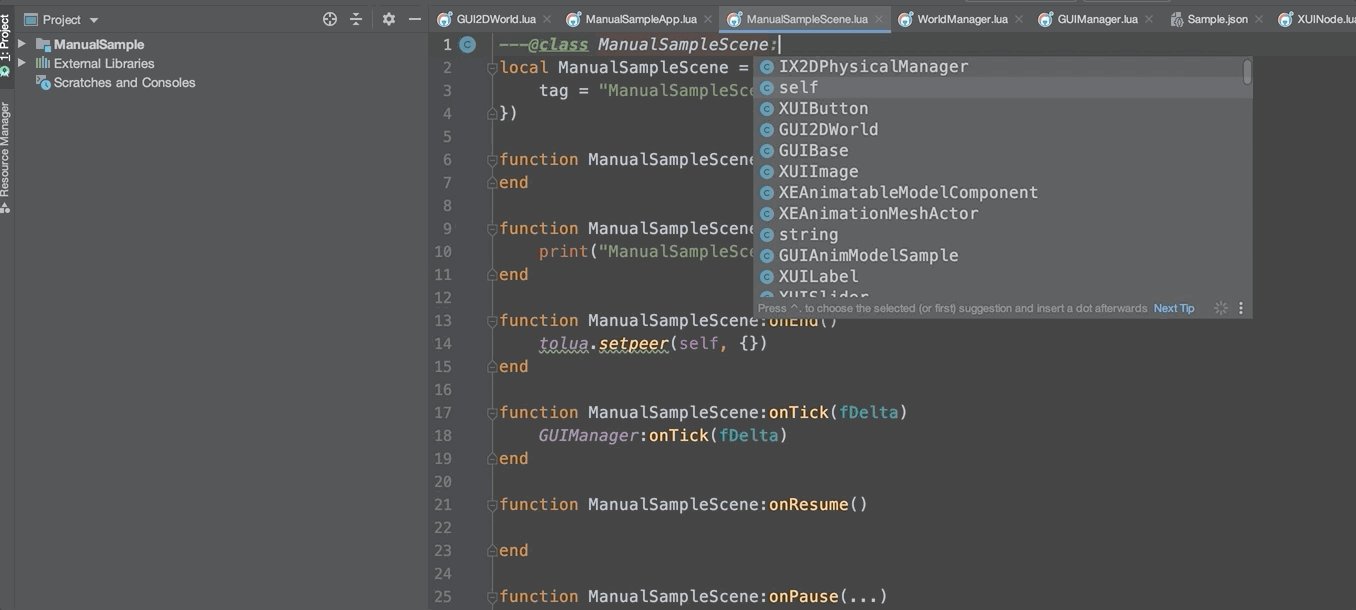
在对象越来越多, 类越来越多的时候, 我们希望可以有代码补全功能, 这时我们需要引入第三方插件"emmyLua", 这个插件在多个编辑器下都支持.
EmmyLua的使用规范可以参考EmmyLua
2.1. 在VSCode中编辑
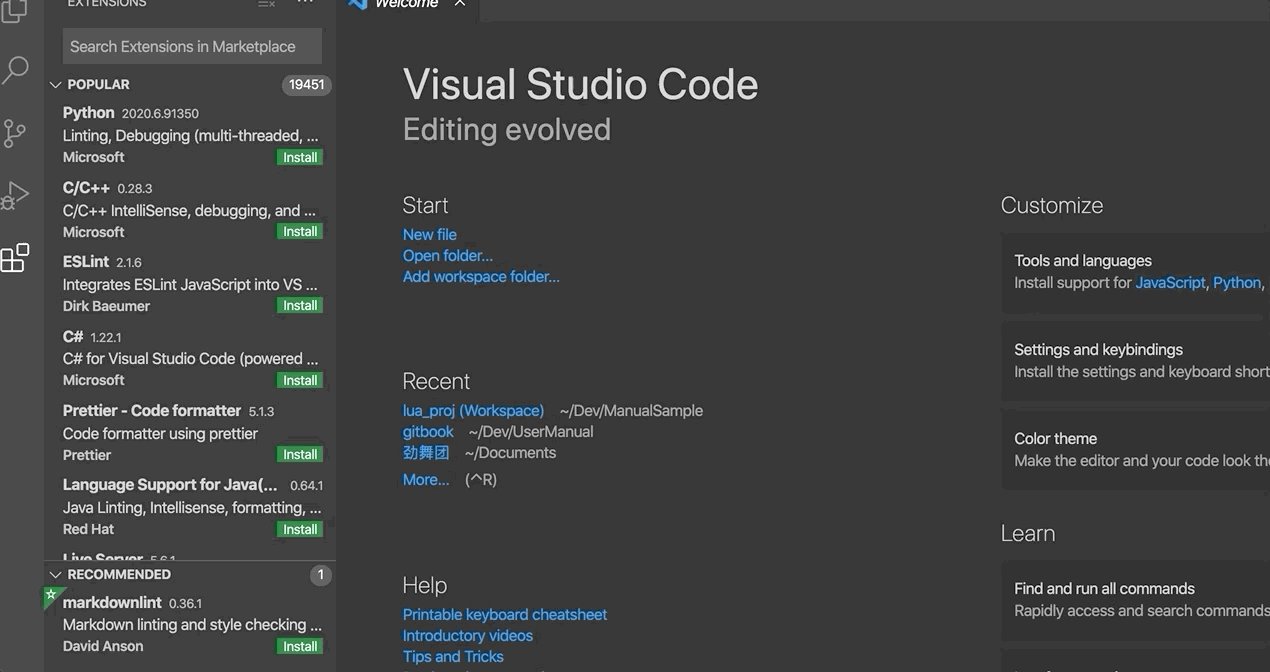
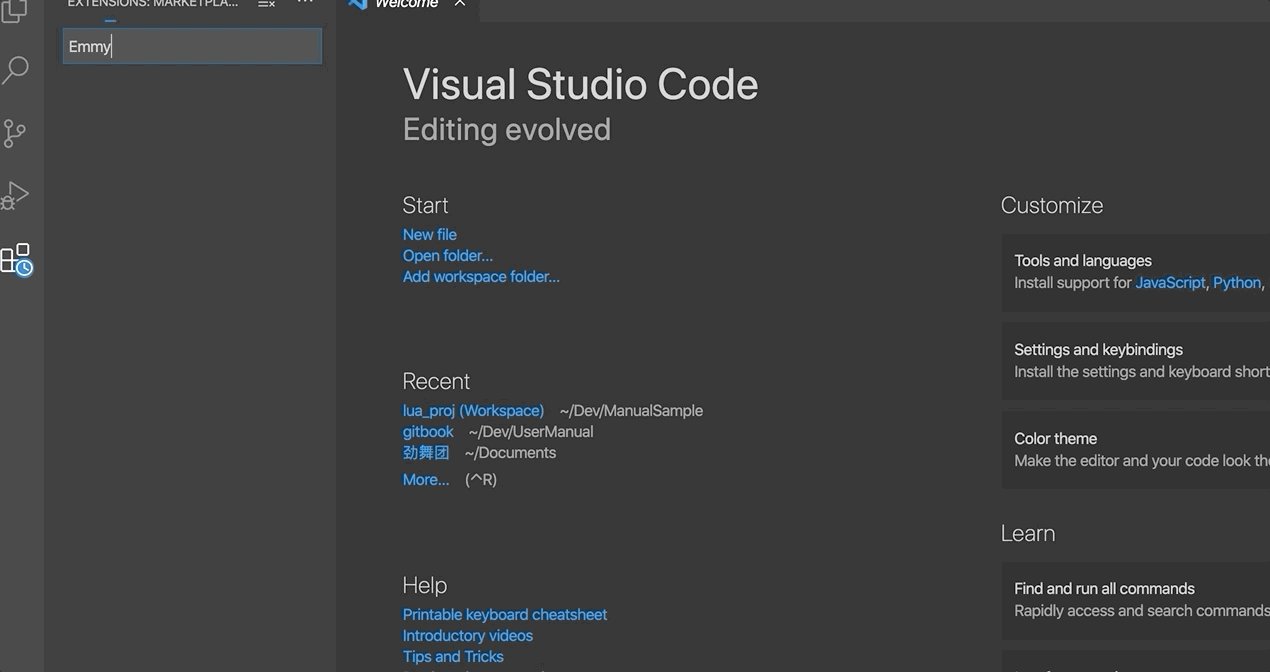
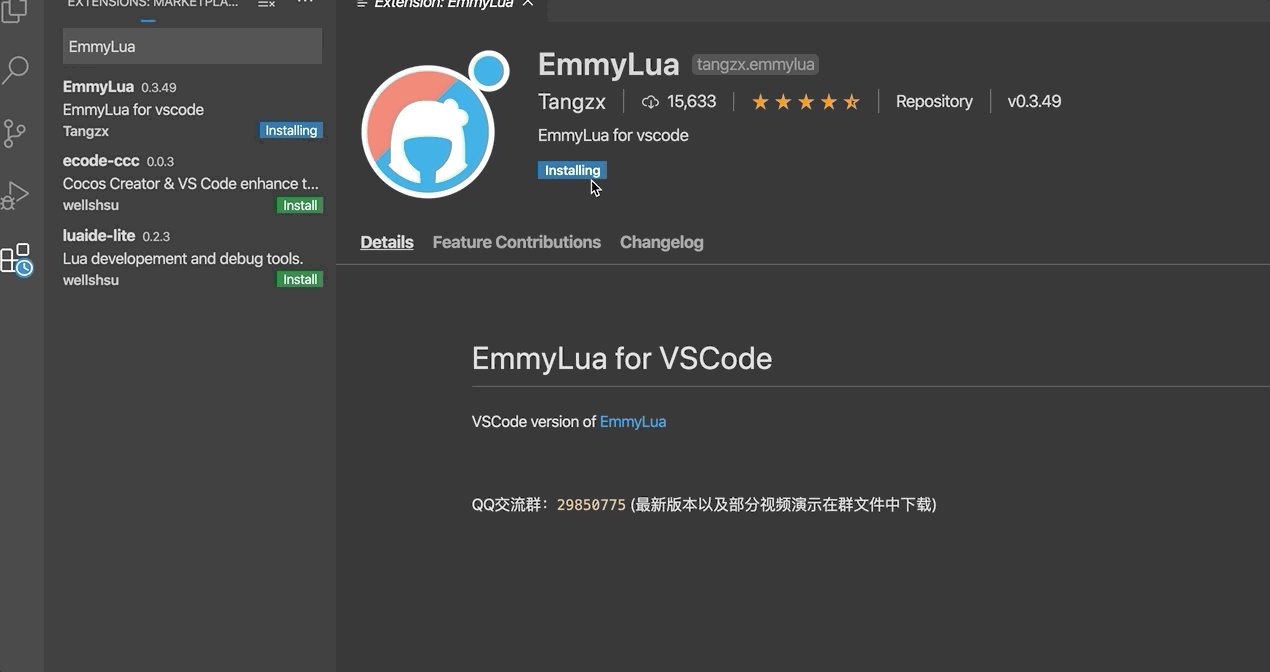
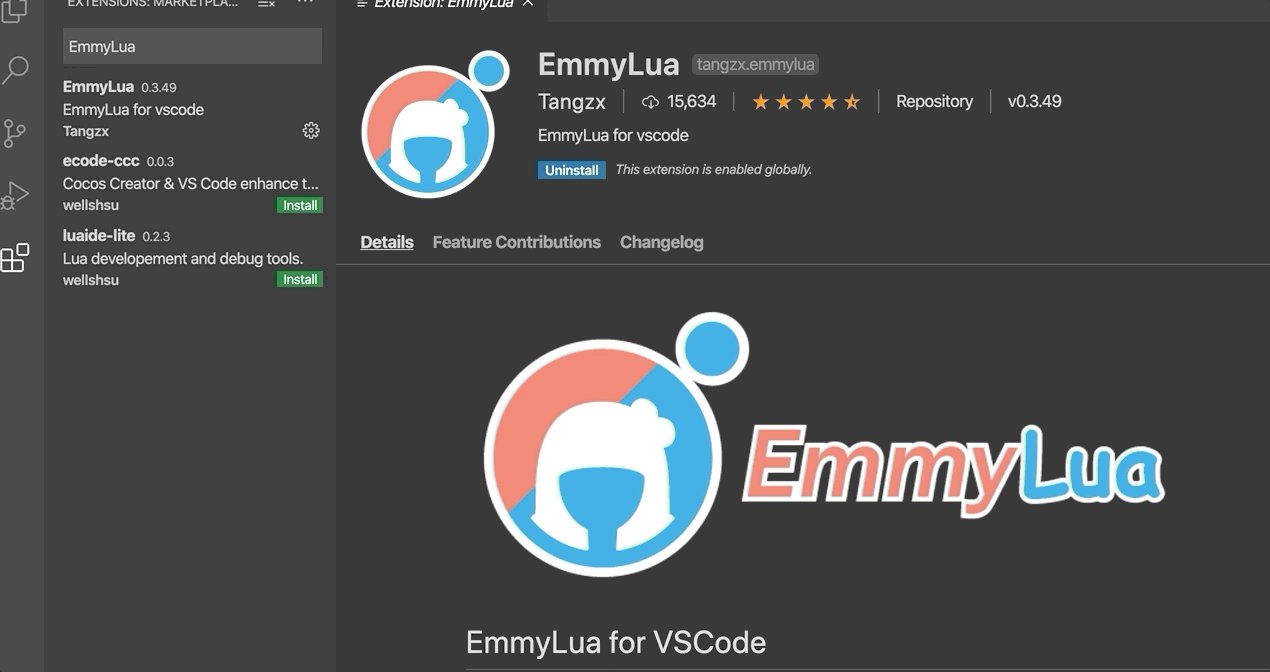
安装EmmyLua插件:

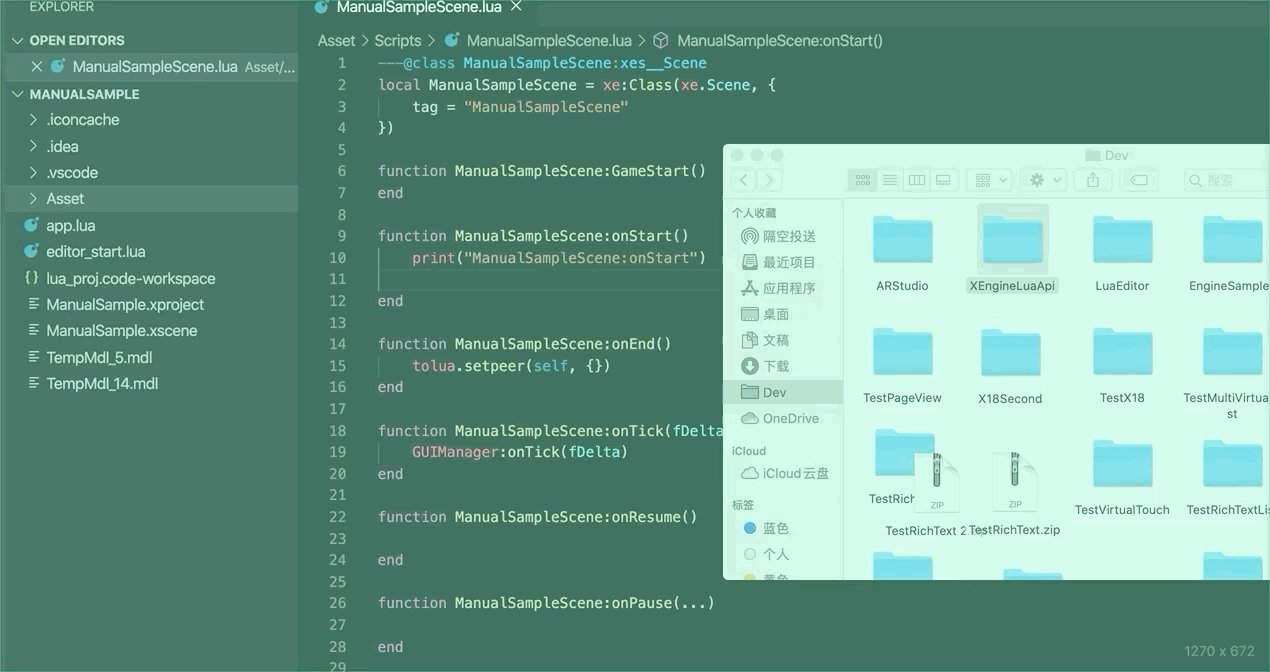
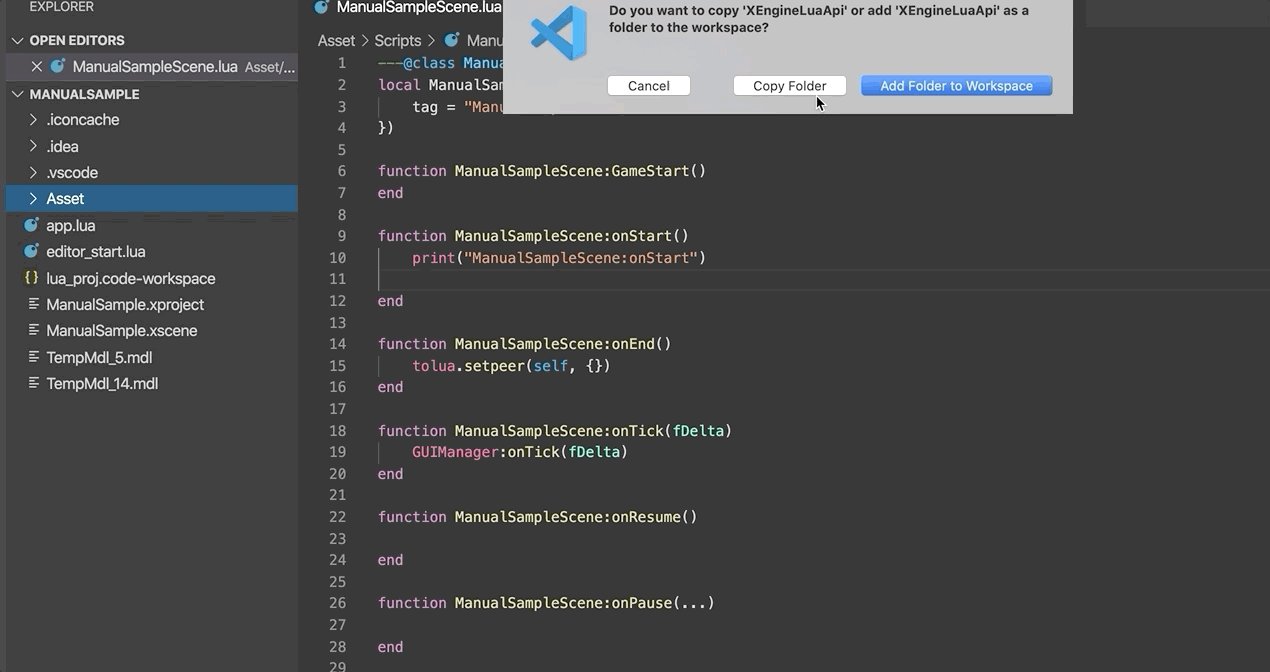
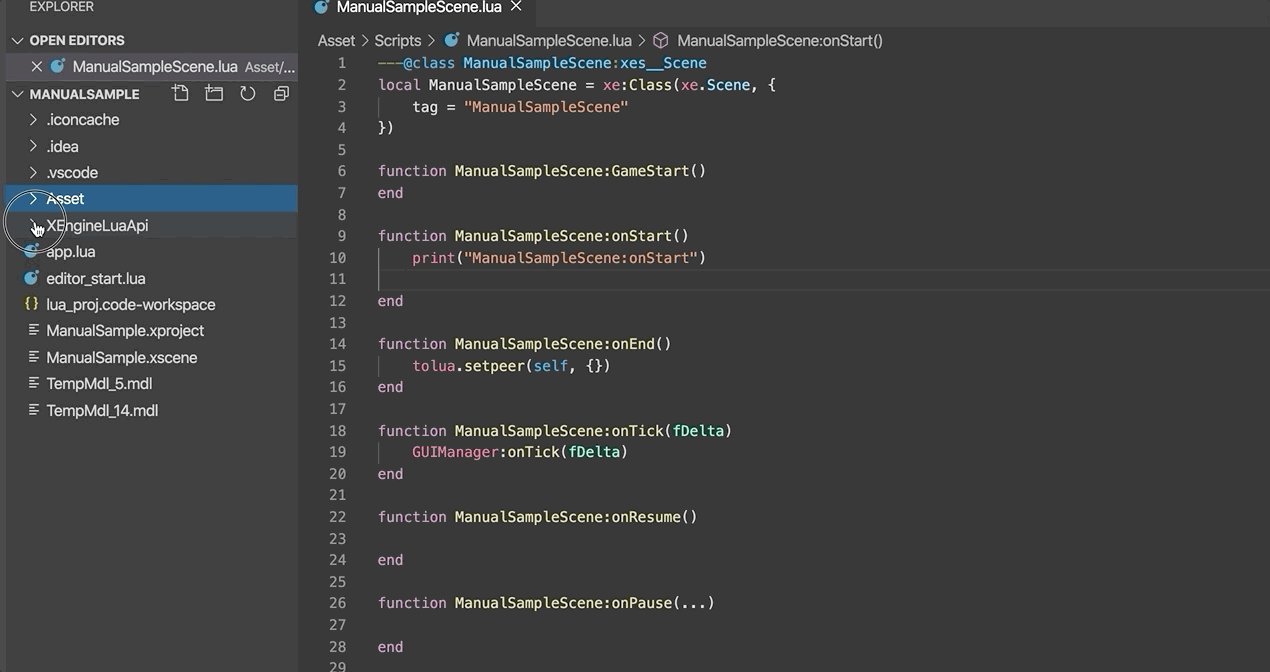
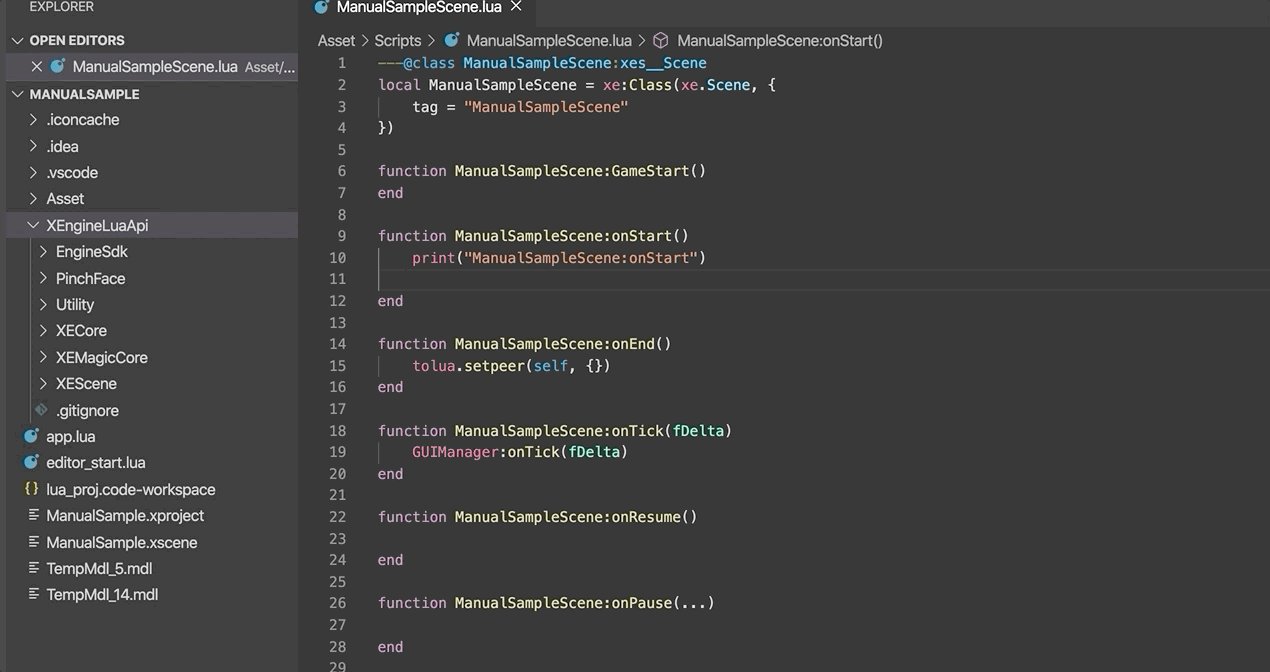
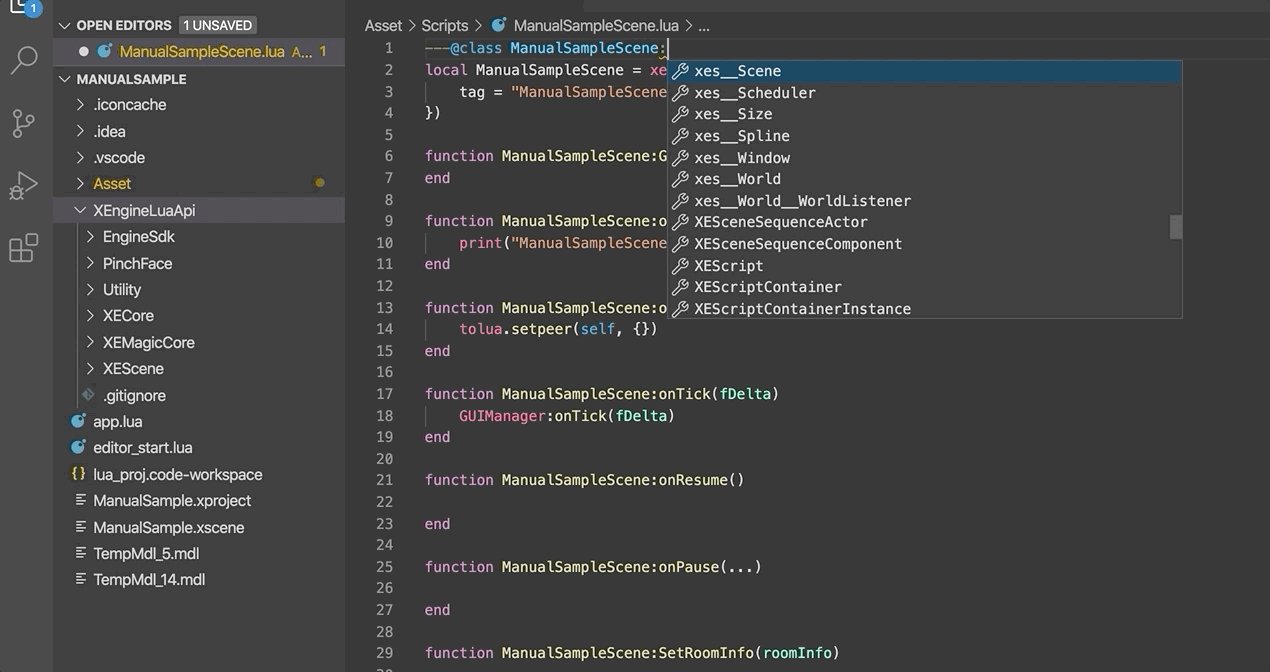
引入XEngineLuaApi:

各个版本的XEngineLuaApi开发提示文档下载链接如下:
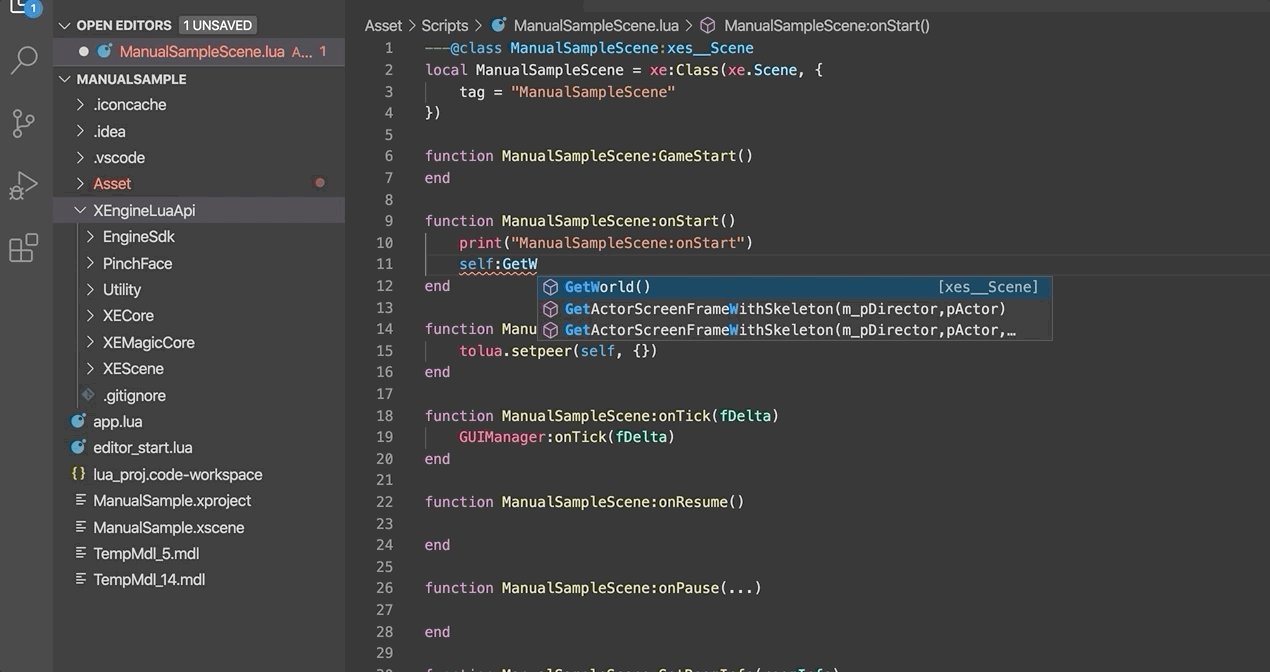
编辑代码:

2.2. 在AndroidStudio/IntelliJ Idea编辑
因为AndroidStudio和IntelliJ操作很相似, 所以这里一起介绍
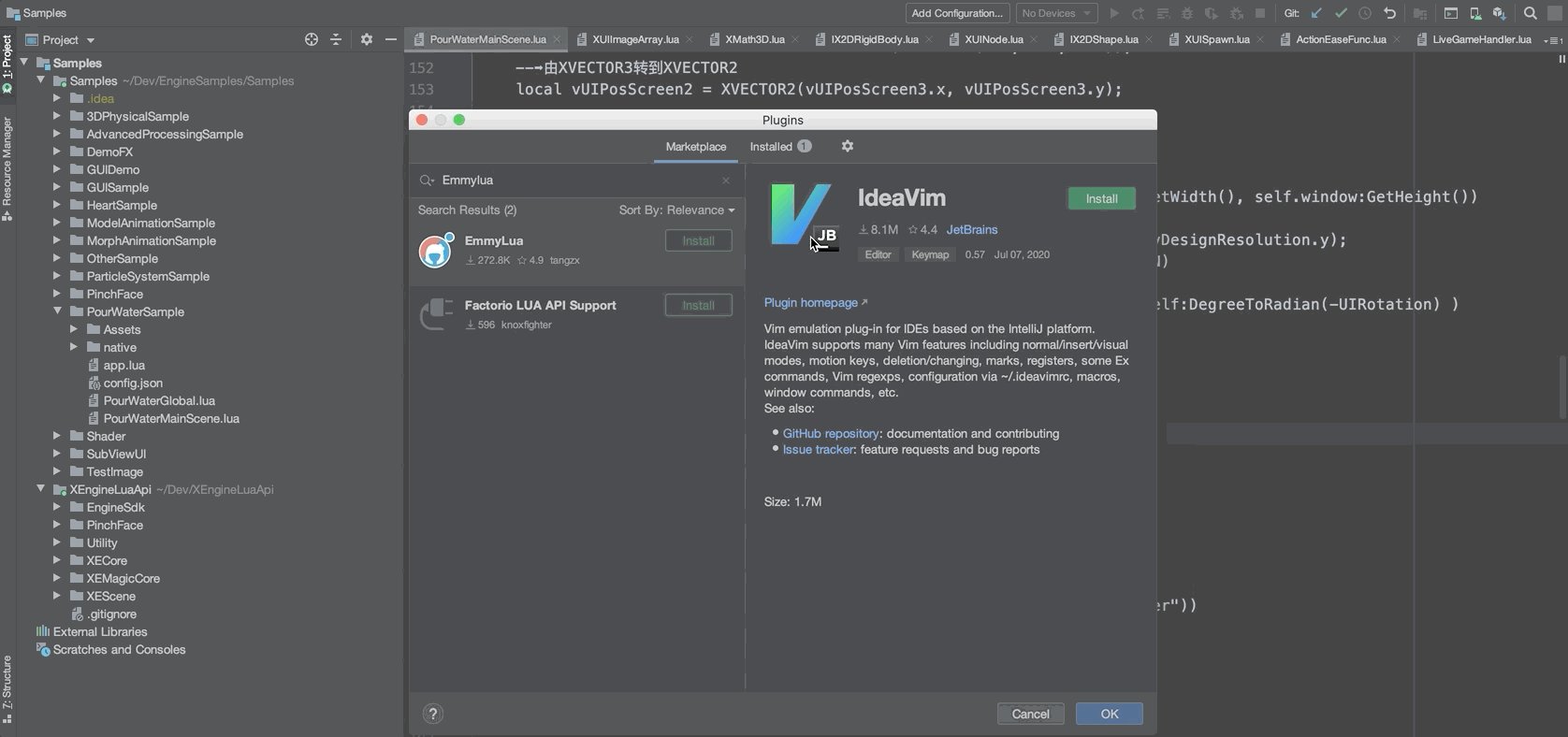
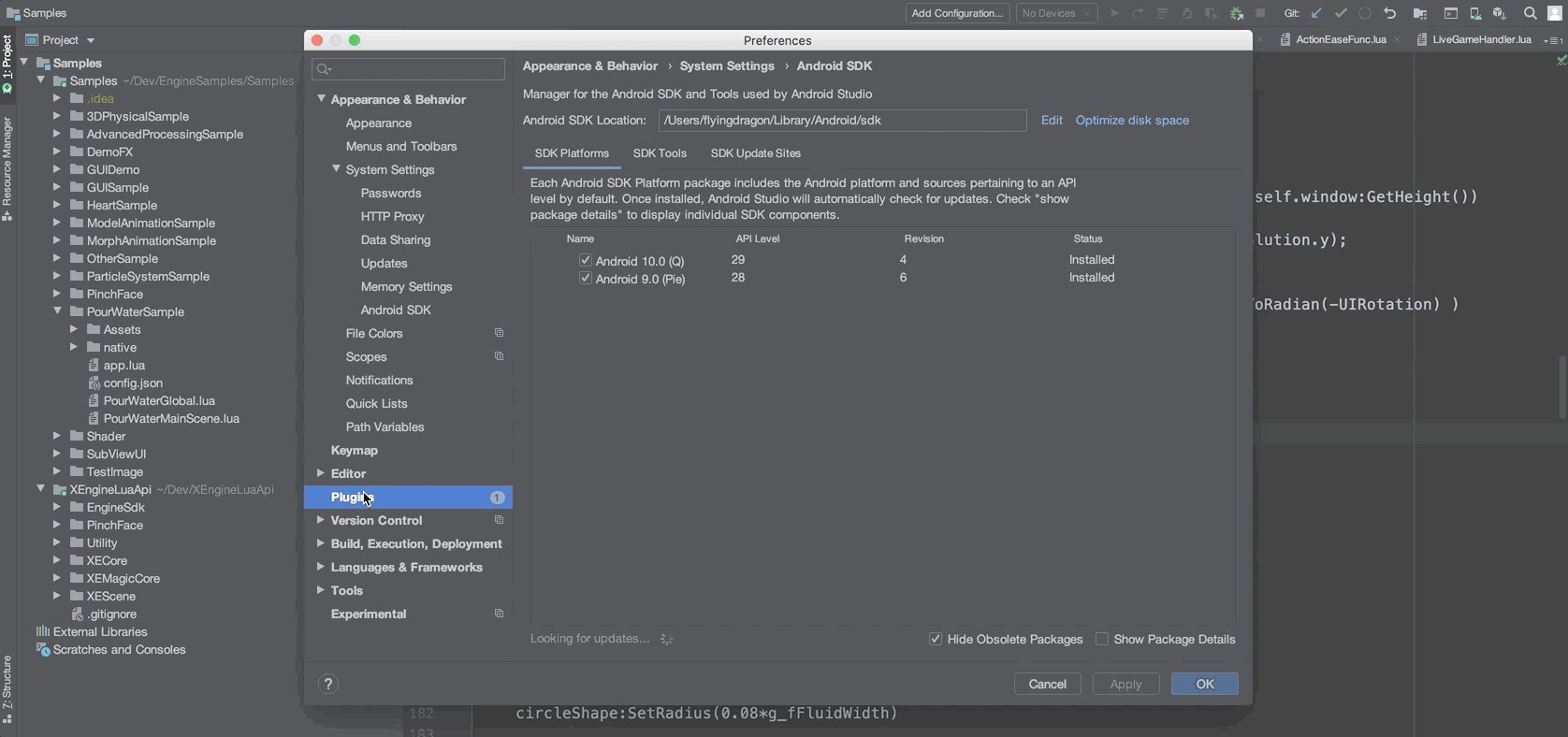
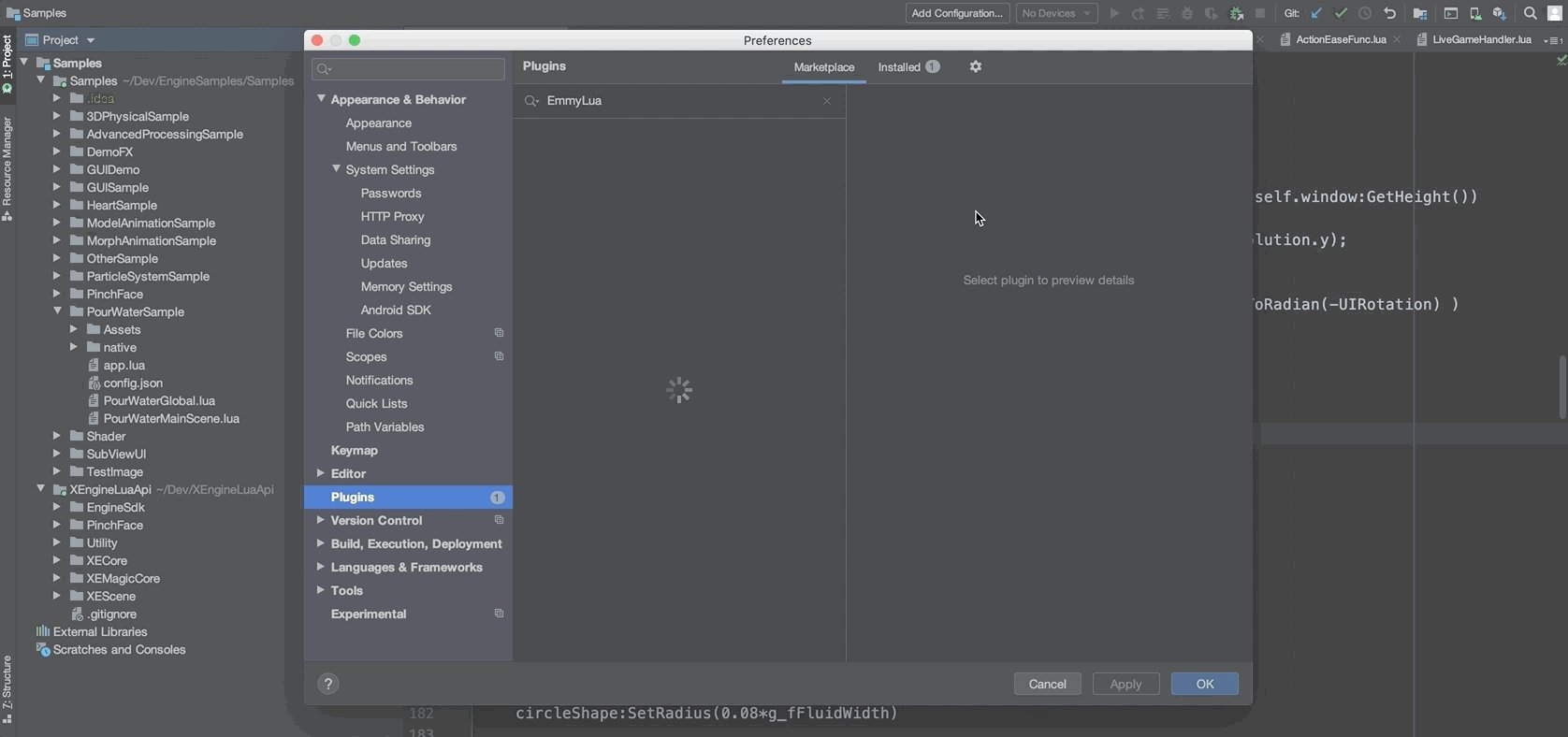
安装EmmyLua插件:
 AndroidStudio安装EmmyLua插件后需要重启IDE
AndroidStudio安装EmmyLua插件后需要重启IDE 引入XEngineLuaApi:
有两种方法:- 第一种和VSCode一样, 将XEngineLuaApi工程文件复制到项目文件夹下.
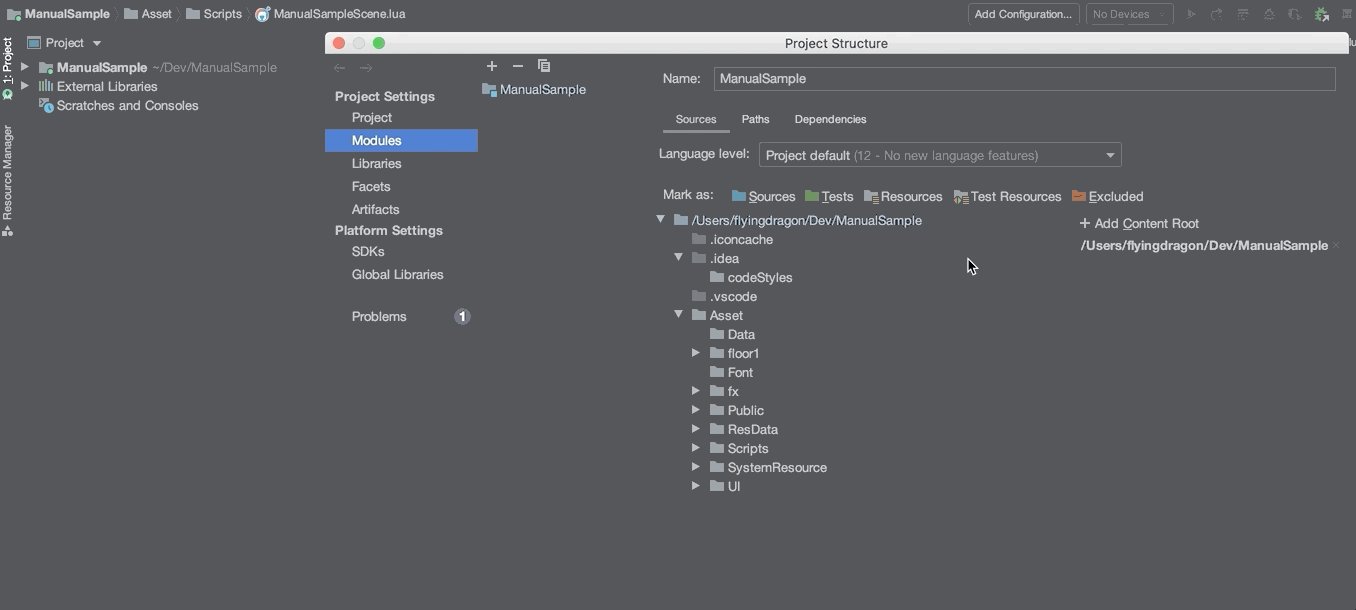
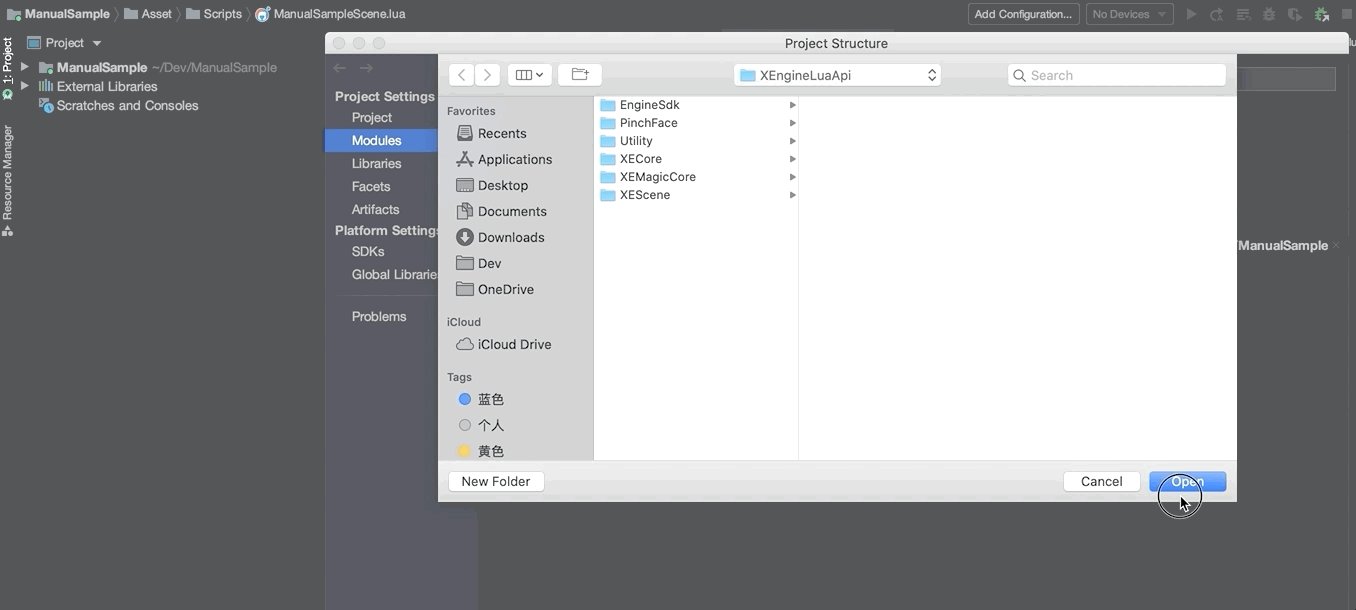
- 第二种在Project Structure中添加一个Module

编辑代码: