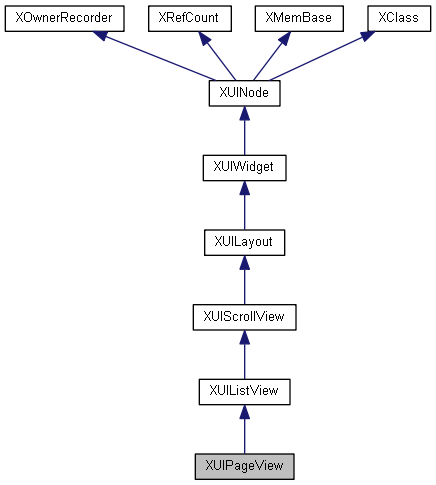
类 XUIPageView 继承关系图:

Variables | |
| XUIPageView = {} | |
| XUIPageView | TURNING = 0 |
| XUIPageView | LEFT = 0 |
| XUIPageView | RIGHT = 0 |
| XUIPageView | UP = 0 |
| XUIPageView | DOWN = 0 |
Function Documentation
◆ AddEventListener()
| function XUIPageView AddEventListener | ( | callback | ) |
@manual xelua_XEngine_XUIPageView_AddEventListener_manual XUIPageView_AddEventListener_manual
- Parameters
-
callback std::function<void(XUINode*, EventType)>
- Returns
- void
◆ AddPage()
| function XUIPageView AddPage | ( | ) |
往PageView的最后插入一页
- Returns
- XUIWidget
◆ Create()
| function XUIPageView Create | ( | ) |
创建并返回一个空的控件实例的指针
- Returns
- XUIPageView 控件指针
◆ GetCurrentPageIndex()
| function XUIPageView GetCurrentPageIndex | ( | ) |
获取当前页的索引,并返回
- Returns
- number
◆ GetIndicatorEnabled()
| function XUIPageView GetIndicatorEnabled | ( | ) |
获取小圆点页指示器是否启用
- Returns
- boolean 是否启用那个小圆点页指示器
◆ GetIndicatorIndexNodesColor()
| function XUIPageView GetIndicatorIndexNodesColor | ( | ) |
获取小圆点指示器的颜色
- Returns
- XCOLORBASE 返回小圆点颜色。
◆ GetIndicatorIndexNodesScale()
| function XUIPageView GetIndicatorIndexNodesScale | ( | ) |
获取被选中的小圆点指示器的缩放
- Returns
- number 小圆点缩放值。
◆ GetIndicatorPosition()
| function XUIPageView GetIndicatorPosition | ( | ) |
获取小圆点页指示器的位置
- Returns
- XVECTOR2 小圆点指示器的新坐标。
◆ GetIndicatorPositionAsAnchorPoint()
| function XUIPageView GetIndicatorPositionAsAnchorPoint | ( | ) |
获取以描述锚点的方式时,小圆点页指示器在PageView的哪个地方显示
- Returns
- XVECTOR2 小圆点页指示器在PageView的哪个地方,范围(0~1),即XVECTOR2(0.5,0.5)为控件中心点。
◆ GetIndicatorSelectedIndexColor()
| function XUIPageView GetIndicatorSelectedIndexColor | ( | ) |
获取被选中的小圆点指示器的颜色
- Returns
- XCOLORBASE 被选中的小圆点颜色。
◆ GetIndicatorSpaceBetweenIndexNodes()
| function XUIPageView GetIndicatorSpaceBetweenIndexNodes | ( | ) |
获取两个小圆点指示器之间的间隔
- Returns
- number 间隔值,单位像素
◆ GetPageByIndex()
| function XUIPageView GetPageByIndex | ( | nIndex | ) |
◆ GetPageNumber()
| function XUIPageView GetPageNumber | ( | ) |
XUIPageView_GetPageNumber00
- Returns
- number
◆ InsertPage()
| function XUIPageView InsertPage | ( | nIndex | ) |
◆ JumpToPage()
| function XUIPageView JumpToPage | ( | nIndex | ) |
XUIPageView_JumpToPage00
- Parameters
-
nIndex number
- Returns
- void
◆ MovePage()
| function XUIPageView MovePage | ( | nOldIndex | , |
| nNewIndex | |||
| ) |
XUIPageView_MovePage00
- Parameters
-
nOldIndex number nNewIndex number
- Returns
- void
◆ new()
| function XUIPageView new | ( | ) |
XUIPageView_new00
- Returns
- XUIPageView
◆ RemoveAllPages()
| function XUIPageView RemoveAllPages | ( | ) |
移除所有页
- Returns
- void
◆ RemovePage()
| function XUIPageView RemovePage | ( | pPage | ) |
◆ RemovePageAtIndex()
| function XUIPageView RemovePageAtIndex | ( | nIndex | ) |
移除指定索引对应的页
- Parameters
-
nIndex number 指定索引
- Returns
- void
◆ ScrollToPage() [1/2]
| function XUIPageView ScrollToPage | ( | nIndex | ) |
滚动到一个指定的页
- Parameters
-
nIndex number 指定索引
- Returns
- void
◆ ScrollToPage() [2/2]
| function XUIPageView ScrollToPage | ( | nIndex | , |
| fTime | |||
| ) |
滚动到一个指定的页
- Parameters
-
nIndex number 指定索引 fTime number 滚动时间
- Returns
- void
◆ SetContentSize()
| function XUIPageView SetContentSize | ( | vContentSize | ) |
设置缩放为1时,节点的大小
- Parameters
-
vContentSize XVECTOR2 节点的大小
- Returns
- void
◆ SetDirection()
| function XUIPageView SetDirection | ( | direction | ) |
改变滚动视图的方向
- Parameters
-
direction number 滚动方向的枚举
- Returns
- void
◆ SetIndicatorEnabled()
| function XUIPageView SetIndicatorEnabled | ( | bEnabled | ) |
设置小圆点页指示器是否启用
- Parameters
-
bEnabled boolean 是否启用那个小圆点页指示器
- Returns
- void
◆ SetIndicatorIndexNodesColor()
| function XUIPageView SetIndicatorIndexNodesColor | ( | color | ) |
◆ SetIndicatorIndexNodesScale()
| function XUIPageView SetIndicatorIndexNodesScale | ( | fIndexNodesScale | ) |
设置被选中的小圆点指示器的缩放
- Parameters
-
fIndexNodesScale number 小圆点缩放值。
- Returns
- void
◆ SetIndicatorIndexNodesTexture()
| function XUIPageView SetIndicatorIndexNodesTexture | ( | strTexName | , |
| eTexType | |||
| ) |
设置小圆点指示器的图片
- Parameters
-
strTexName string 要设置的纹理路径。 eTexType number 相对路径/绝对路径。
- Returns
- void
◆ SetIndicatorPosition()
| function XUIPageView SetIndicatorPosition | ( | vPosition | ) |
设置小圆点页指示器的位置
- Parameters
-
vPosition XVECTOR2 小圆点指示器的新坐标。
- Returns
- void
◆ SetIndicatorPositionAsAnchorPoint()
| function XUIPageView SetIndicatorPositionAsAnchorPoint | ( | vPositionAsAnchorPoint | ) |
以描述锚点的方式来设置小圆点页指示器在PageView的哪个地方显示
- Parameters
-
vPositionAsAnchorPoint XVECTOR2 小圆点页指示器在PageView的哪个地方,范围(0~1),即XVECTOR2(0.5,0.5)为控件中心点。
- Returns
- void
◆ SetIndicatorSelectedIndexColor()
| function XUIPageView SetIndicatorSelectedIndexColor | ( | color | ) |
◆ SetIndicatorSpaceBetweenIndexNodes()
| function XUIPageView SetIndicatorSpaceBetweenIndexNodes | ( | fSpaceBetweenIndexNodes | ) |
设置两个小圆点指示器之间的间隔
- Parameters
-
fSpaceBetweenIndexNodes number 间隔值,单位像素
- Returns
- void
Variable Documentation
◆ DOWN
| XUIPageView DOWN = 0 |
◆ LEFT
| XUIPageView LEFT = 0 |
◆ RIGHT
| XUIPageView RIGHT = 0 |
◆ TURNING
| XUIPageView TURNING = 0 |
◆ UP
| XUIPageView UP = 0 |
◆ XUIPageView
| XUIPageView = {} |
Generated by
 1.8.15
1.8.15